Create를 참고하여 Update를 응용
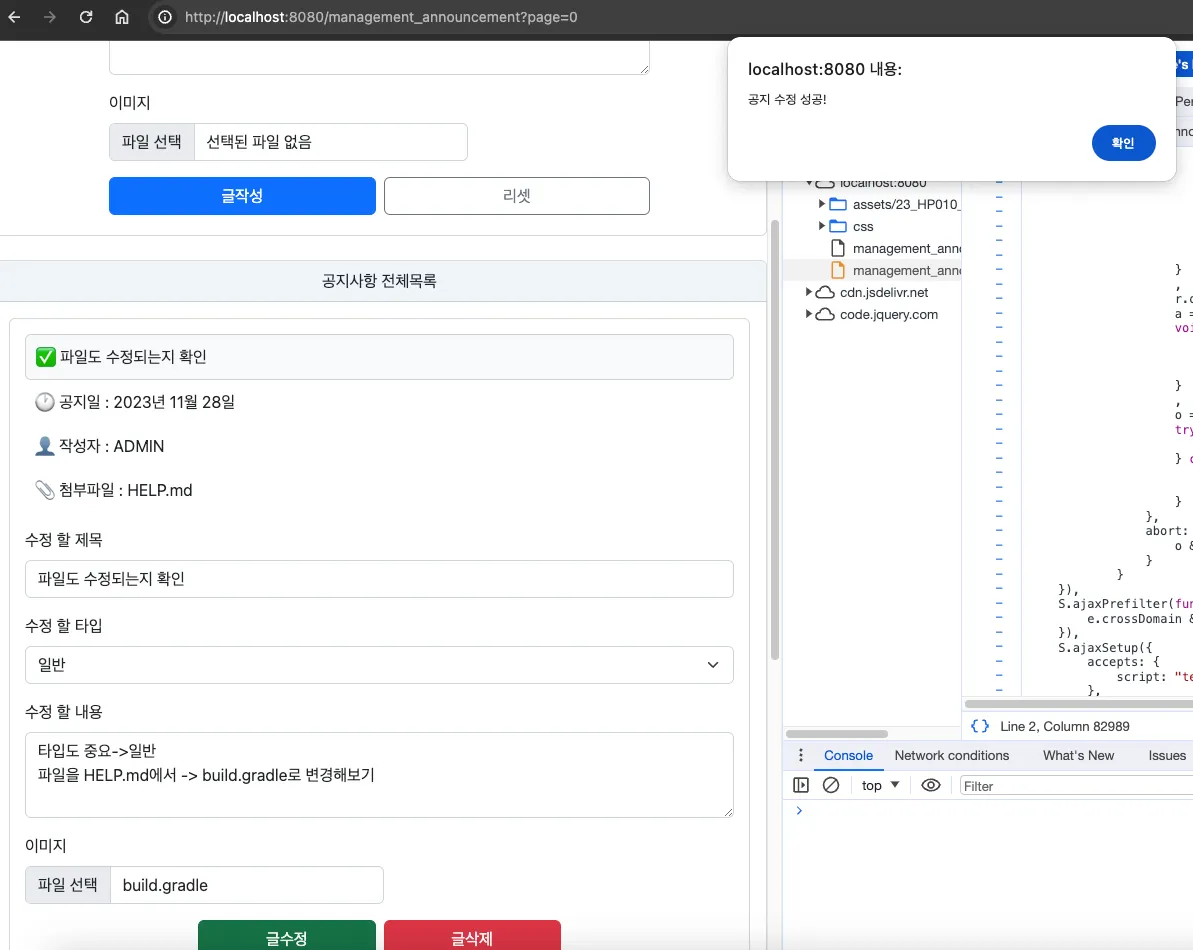
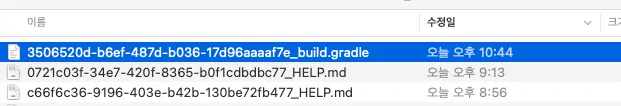
새로운 파일이 업로드된다.
하지만 문제는 기존 파일이 남아있다는 것
유저가 어떤 글의 첨부파일을 새로 업로드한다는 행위는 다음과 같이 플로우를 생각할 수 있다.
•
공지 업데이트 요청을 보낸다고 가정하면, 일단 세가지로 나눠진다.
•
첫번째는 이미 저장된 파일이 없는데 새로운 업로드하는 경우
•
두번째는 저장된 파일이 있는데, 또 업로드하는경우
•
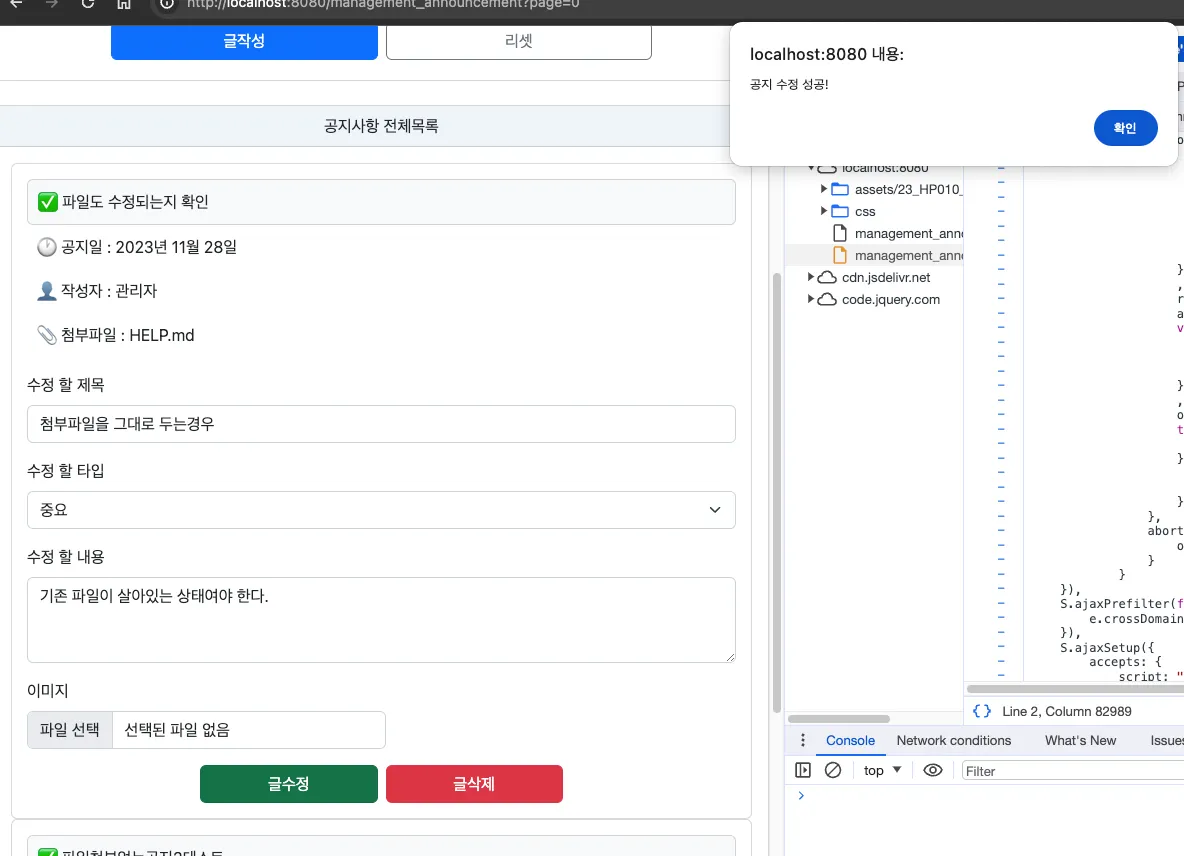
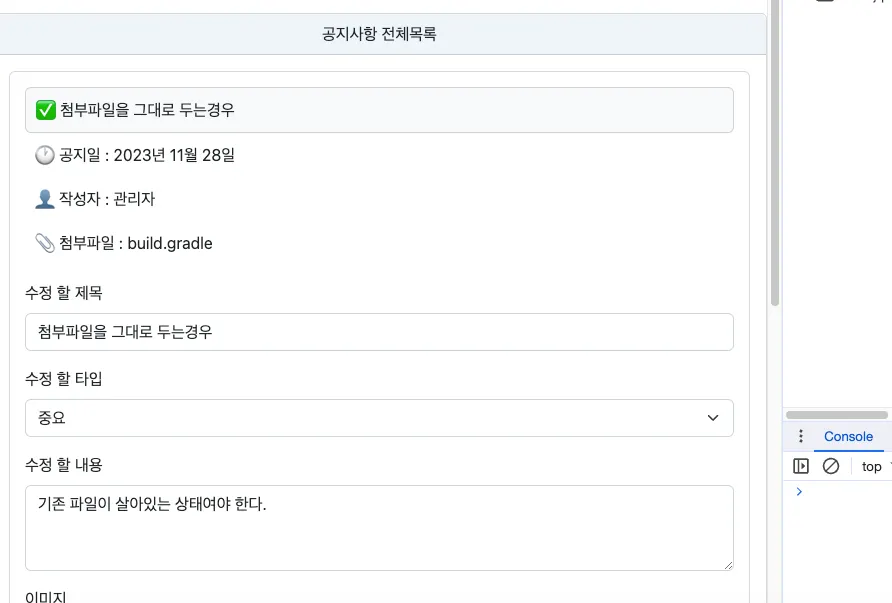
세번째는 저장된 파일이 있는데 기존것을 살리고 파일은 업데이트 안하는 경우
이렇게 볼때 사용자가 첫번째와 두번째는 업로드를 다시한다는 행위 자체는 동일한 파일명이던 뭐던 일단 덮어쓰기 위한 행동이라 생각 됨
따라서 복잡하게 파일을 비교한다던지 이런것은 필요없을것 같음. 그냥 있는것을 업로드하면 된다는것
하지만 이미 파일이 있는데 파일이 없는 상태를 보낸다는건 기존것을 그대로 살리려는 의미로 보여짐, 제목이나 내용정도만 수정하는거로 보여짐
이미 파일이 업로드된 글을 수정하는 경우에서 파일을 새로 업로드 안하는 경우
추가 첨부했음에도 첫번째(과거)파일이 보이는것 수정
// Ajax를 이용해 공지글 내용 가져오기
$.ajax({
url: `/api/boards/notice/${noticeIdField.val()}`,
success: function (notice) {
const fileList = notice.fileList;
// 파일 리스트에서 마지막 파일의 파일명 가져오기
const lastFileName = fileList.length > 0 ? fileList[fileList.length - 1].fileName.replace(/^[^_]+_/, '') : '';
// 가져온 공지글 정보를 화면에 표시
contentElement.html(`
<div>
<div style="padding: 10px">👤 작성자 : ${notice.noticeWriter}</div>
${fileList.length > 0 ? `<div style="padding: 10px">📎 첨부파일 : ${lastFileName}</div>` : ''}
</div>
JavaScript
복사