POST 요청 보내보기
mysql 데이터베이스에 원하는 규격의 테이블이 생성되었으며, app.js에서는 mysql2 미들웨어로 커넥션을 구성하였다. 이제 app.post() 요청에서 정상적으로 데이터가 삽입되는지 확인해야 한다.
app.js의 전체적인 코드는 다음과 같다.
const express = require('express')
const ejs = require('ejs')
const bodyParser = require('body-parser')
const mysql = require('mysql2');
require('dotenv').config();
const app = express()
const port = 3000
app.set('view engine', 'ejs');
app.set('views', './views')
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))
// MySQL connection
const connection = mysql.createConnection({
host: process.env.DB_HOST,
user: process.env.DB_USER,
password: process.env.DB_PW,
port: process.env.DB_PORT,
database: process.env.DB_NAME,
insecureAuth: true,
});
...
app.post('/api/contact', function (req, res) {
const name = req.body.name;
const phone = req.body.phone;
const email = req.body.email;
const memo = req.body.memo;
const SQL_Query = `INSERT INTO contact(name, phone, email, memo, create_at, modify_at) VALUES ('${name}','${phone}','${email}','${memo}',NOW(), NOW())`;
connection.query(SQL_Query, function(err, result) {
if (err) {
console.error('데이터 삽입 중 에러 발생:', err);
res.status(500).send('내부 서버 오류');
} else {
console.log('데이터가 삽입되었습니다.');
res.send("<script>alert('문의사항이 등록되었습니다.'); location.href='/'</script>");
}
});
});
JavaScript
복사
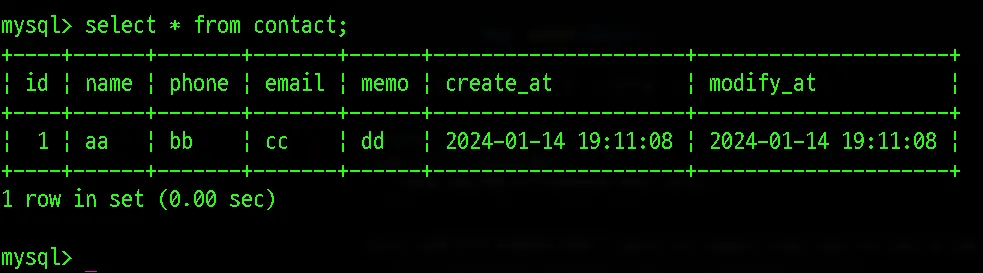
contact 페이지에서 입력한 값들이 정상적으로 전송 되고 데이터베이스에도 INSERT문이 작동되어 저장된 것을 확인 할 수 있다.
select * from contact;
JavaScript
복사
7. 커넥션 풀로 변경하기
위 mysql 연결은 현재 단일 커넥션이다. 일반적으로 커넥션 풀을 사용하는 것이 단일 커넥션을 사용하는 것보다 일반적으로 더 효율적인데 그 이유는 다음과 같다.
1.
리소스 관리: 커넥션 풀을 사용하면 여러 클라이언트 간에 커넥션을 공유하고 미리 여러 개의 커넥션을 생성하고 풀에 저장해 놓기 때문에 기존의 커넥션을 재사용할 수 있음. 생성과 닫기 과정에 발생하는 지연이 감소하고, 전반적인 성능이 향상
2.
동시성 관리: 커넥션 풀을 사용하면 여러 요청이 동시에 처리될 때 커넥션을 효과적으로 관리하여 동시성 문제를 더 쉽게 다룰 수 있음
3.
애플리케이션 안정성: 커넥션 풀은 커넥션의 오류를 감지하고 이를 처리할 수 있는 기능을 제공함. 또한 메모리 누수와 같은 문제를 방지
따라서 위 커넥션 코드를 커넥션 풀로 관리되도록 리팩토링하였다.
const express = require('express')
const ejs = require('ejs')
const bodyParser = require('body-parser')
const mysql = require('mysql2');
require('dotenv').config();
const app = express()
const port = 3000
app.set('view engine', 'ejs');
app.set('views', './views')
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))
// MySQL connection Pool :
// MySQL 커넥션을 사용할 때는 주로 커넥션 풀을 이용하여 관리하는 것이 권장
// 여러 요청이 동시에 처리될 때 효율적으로 커넥션을 관리
const connectionPool = mysql.createPool({
host: process.env.DB_HOST,
user: process.env.DB_USER,
password: process.env.DB_PW,
port: process.env.DB_PORT,
database: process.env.DB_NAME,
insecureAuth: true,
});
// MySQL connection check
connectionPool.getConnection((err, connection) => {
if (err) {
console.error('MySQL에 연결 중 에러 발생:', err);
} else {
console.log('MySQL에 연결되었습니다.');
// 사용이 끝난 경우 연결을 풀에 반환합니다.
connection.release();
}
});
JavaScript
복사
post요청 부분의 코드도 connectionPool을 통해서 진행되도록 수정하였다.
app.post('/api/contact', function (req, res) {
const name = req.body.name;
const phone = req.body.phone;
const email = req.body.email;
const memo = req.body.memo;
const data = `${name} ${phone} ${email} ${memo}`
// 커넥션 풀에서 커넥션을 얻어옵니다.
connectionPool.getConnection((err, connection) => {
if (err) {
console.error('MySQL 커넥션 얻는 중 에러 발생:', err);
res.status(500).send('내부 서버 오류');
} else {
const insertQuery = `
INSERT INTO contact(name, phone, email, memo, create_at, modify_at)
VALUES ('${name}', '${phone}', '${email}', '${memo}', NOW(), NOW())
`;
// 얻어온 커넥션을 사용하여 쿼리를 실행합니다.
connection.query(insertQuery, function (queryErr, result) {
// 쿼리 실행이 끝나면 반드시 커넥션을 풀에 반환합니다.
connection.release();
if (queryErr) {
console.error('데이터 삽입 중 에러 발생:', queryErr);
res.status(500).send('내부 서버 오류');
} else {
console.log('데이터가 삽입되었습니다.');
res.send("<script>alert('문의사항이 등록되었습니다.'); location.href='/'</script>");
}
});
}
});
});
JavaScript
복사