1주차 강의를 통해
HTML, CSS과 Bootstrap 활용을 빠르게 복습 할 수 있었다.
다시 천천히 코드를 작성하고 변화를 관찰하면서 코드 작성법을 익히고 있으며
관련 단축키들도 다시 익숙해지고 있다.
// HTML
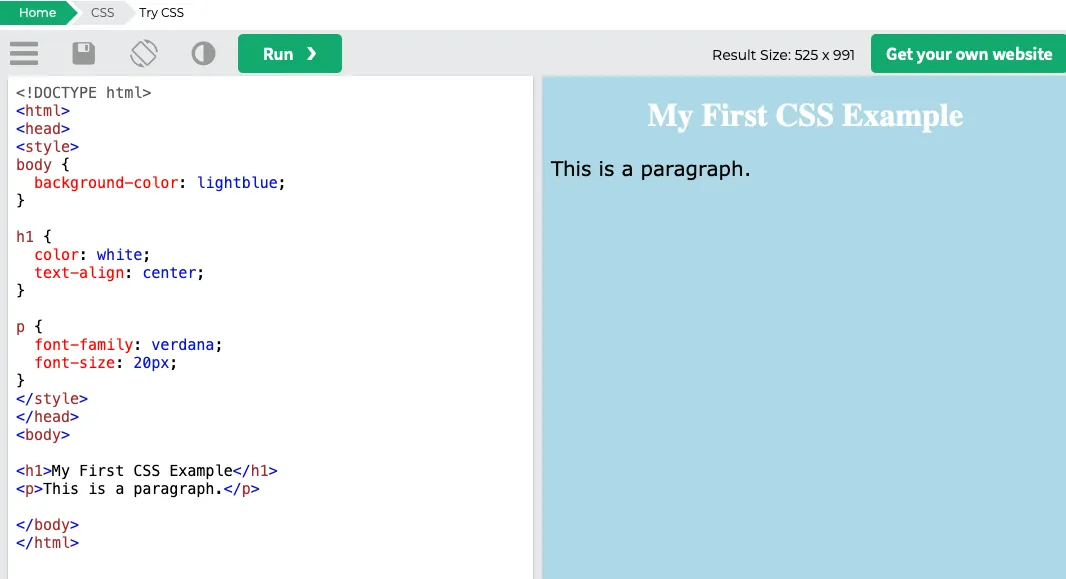
html 주요 태그로는 !doctype 선언문과
html, head, body, div, h1-5, button, input, p, br, img src, label 등
// CSS
css 주요 태그로는
color(text),background-color:(background), font-size, font-family, margin, padding, text-align, width, height, border 등
태그 내의 여러 속성값을 지정하는 방법에 대해서 익숙해지고 검색을 생활화해야 한다.
//Github
Github에서 메인페이지를 배포하는 것을 새롭게 배울 수 있었다.
new repository를 생성하고 index.html을 업로드한 후 settings->pages->publish / visit site