HTML의 GET, POST 요청 메소드 한계를 Ajax를 통한 해결
Table of Content
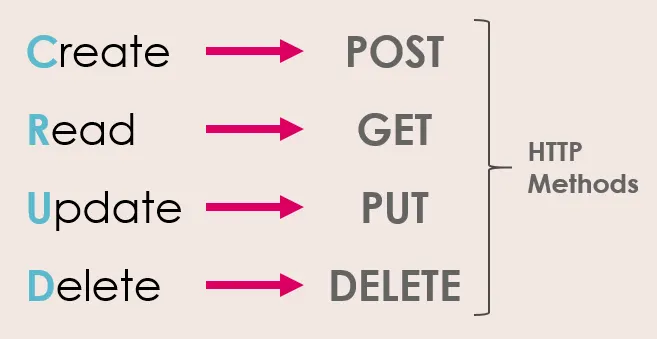
REST API
HTML 폼(form) 요소는 기본적으로 GET과 POST 메서드만 지원하고 있다. 따라서 현재 CRUD 기능에서 Create(POST), Read(GET), Update(POST), Delete(POST)으로 구성되어 있다.
하지만 REST API를 지향하기 위해서는 요청 메소드 자체의 문제가 있다. 일반적으로 RESTful API 디자인에서는 업데이트는 PUT 메서드, 삭제는 DELETE 메서드를 사용하는 것이 규칙적이다.
Ajax요청을 위한 jQuery 참조
HTML 폼에서는 PUT과 DELETE 메서드를 지원하지 않기 때문에 Ajax를 통한 요청이 필요하다.
가장 일반적으로 사용되는 라이브러리 중 하나는 jQuery로 간편하게 Ajax 요청을 처리할 수 있는 편리한 메서드를 제공한다. jQuery를 사용하려면, 먼저 jQuery를 프로젝트에 CDN을 통해 추가해야 한다.
모든 페이지들의 공통 레이아웃인 header.ejs의 head 태그에 해당 코드를 작성한다.
<!-- jQuery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
JavaScript
복사
contactList.ejs의 수정, 삭제 ajax 요청으로 수정
버튼에 온클릭 이벤트를 통해 ajax요청을 보낼 수 있도록 설정한다. 요청 type에 ‘PUT’, ‘DELETE’로 REST API 규칙에 맞도록 작성 할 수 있다.
<%-include('header.ejs')%>
<h2>문의 목록입니다.</h2>
<table border="1">
<tr>
<th>id</th>
<th>name</th>
<th>phone</th>
<th>email</th>
<th>content</th>
<th>create_at</th>
<th>modify_at</th>
<th>status</th>
<th>DONE</th>
<th>DELETE</th>
</tr>
<% lists.forEach(function(item) { %>
<tr>
<td><%=item.id%></td>
<td><%=item.name%></td>
<td><%=item.phone%></td>
<td><%=item.email%></td>
<td><%=item.memo%></td>
<td><%=item.create_at%></td>
<td><%=item.modify_at%></td>
<td><%=item.status%></td>
<td>
<button type="button" onclick="updateContact(<%=item.id%>)">UPDATE</button>
</td>
<td>
<button type="button" onclick="deleteContact(<%=item.id%>)">DELETE</button>
</td>
</tr>
<% }) %>
</table>
<script>
function updateContact(contactId) {
// AJAX를 사용하여 PUT 요청 보내기
$.ajax({
url: `/api/contactUpdate/${contactId}`,
type: 'PUT',
success: function(response) {
// 업데이트 성공 시의 처리
alert('문의사항이 업데이트되었습니다.');
location.reload(); // 페이지 새로고침 또는 다른 업데이트 방식 선택
},
error: function(error) {
// 오류 처리
console.error('업데이트 오류:', error);
}
});
}
function deleteContact(contactId) {
// AJAX를 사용하여 DELETE 요청 보내기
$.ajax({
url: `/api/contactDelete/${contactId}`,
type: 'DELETE',
success: function(response) {
// 삭제 성공 시의 처리
alert('문의사항이 삭제되었습니다.');
location.reload(); // 페이지 새로고침 또는 다른 삭제 방식 선택
},
error: function(error) {
// 오류 처리
console.error('삭제 오류:', error);
}
});
}
</script>
<%-include('footer.ejs')%>
JavaScript
복사
API의 메소드 수정
app.js에서 app.post() 로 구성되었던 API들을 각각 용도에 맞도록 수정한다. 수정은 PUT, 삭제는 DELETE 메소드를 사용한다.
app.delete('/api/contactDelete/:id', function (req, res) {
const id = req.params.id;
// 커넥션 풀에서 커넥션을 얻어옵니다.
connectionPool.getConnection((err, connection) => {
if (err) {
console.error('MySQL 커넥션 얻는 중 에러 발생:', err);
res.status(500).send('내부 서버 오류');
} else {
const deleteQuery = `
DELETE FROM contact WHERE id='${id}'
`;
// 얻어온 커넥션을 사용하여 쿼리를 실행합니다.
connection.query(deleteQuery, function (queryErr, result) {
// 쿼리 실행이 끝나면 반드시 커넥션을 풀에 반환합니다.
connection.release();
if (queryErr) {
console.error('데이터 삭제 중 에러 발생:', queryErr);
res.status(500).send('내부 서버 오류');
} else {
console.log('데이터가 삭제되었습니다.');
res.send("<script>alert('문의사항이 삭제되었습니다.'); location.href='/contactList'</script>");
}
});
}
});
});
app.put('/api/contactUpdate/:id', function (req, res) {
const id = req.params.id;
const status = "done";
// 커넥션 풀에서 커넥션을 얻어옵니다.
connectionPool.getConnection((err, connection) => {
if (err) {
console.error('MySQL 커넥션 얻는 중 에러 발생:', err);
res.status(500).send('내부 서버 오류');
} else {
const updateQuery = `
UPDATE contact SET status = '${status}' WHERE id = '${id}';
`;
// 얻어온 커넥션을 사용하여 쿼리를 실행합니다.
connection.query(updateQuery, function (queryErr, result) {
// 쿼리 실행이 끝나면 반드시 커넥션을 풀에 반환합니다.
connection.release();
if (queryErr) {
console.error('데이터 업데이트 중 에러 발생:', queryErr);
res.status(500).send('내부 서버 오류');
} else {
console.log('데이터가 업데이트되었습니다.');
res.send("<script>alert('문의사항이 업데이트되었습니다.'); location.href='/contactList'</script>");
}
});
}
});
});
JavaScript
복사
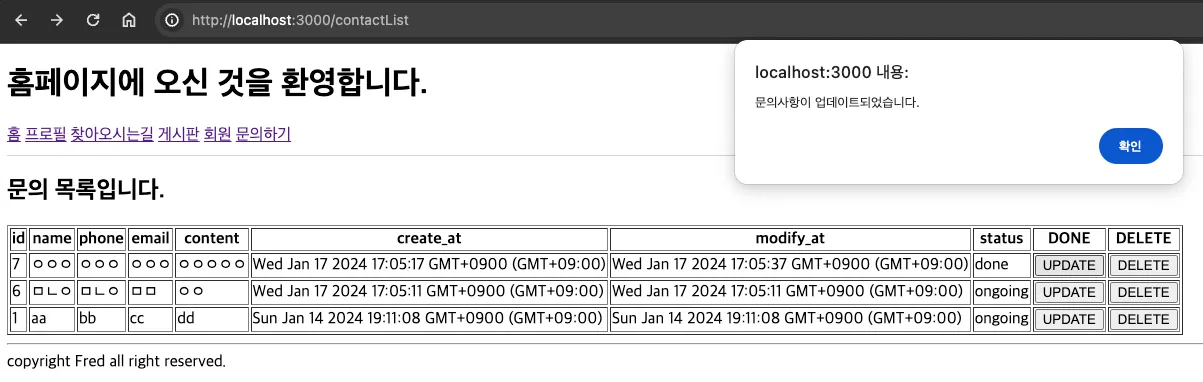
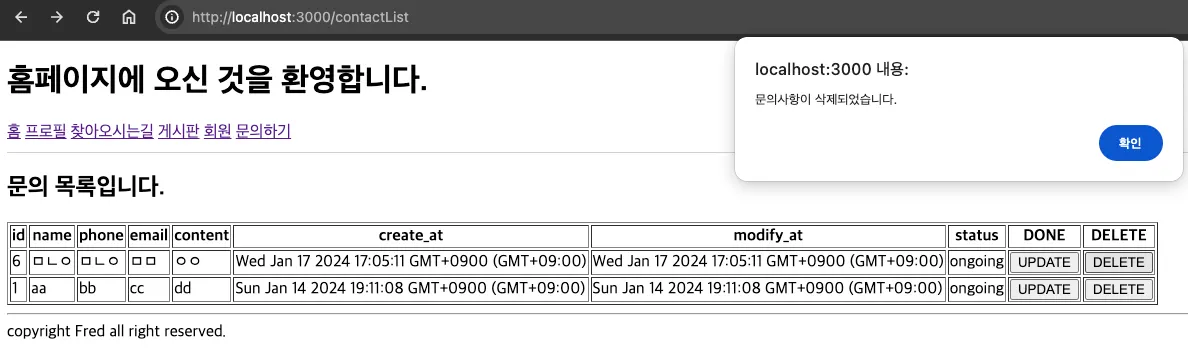
PUT과 DELETE 메소드로 수정 후 정상적으로 작동하는 기능을 확인