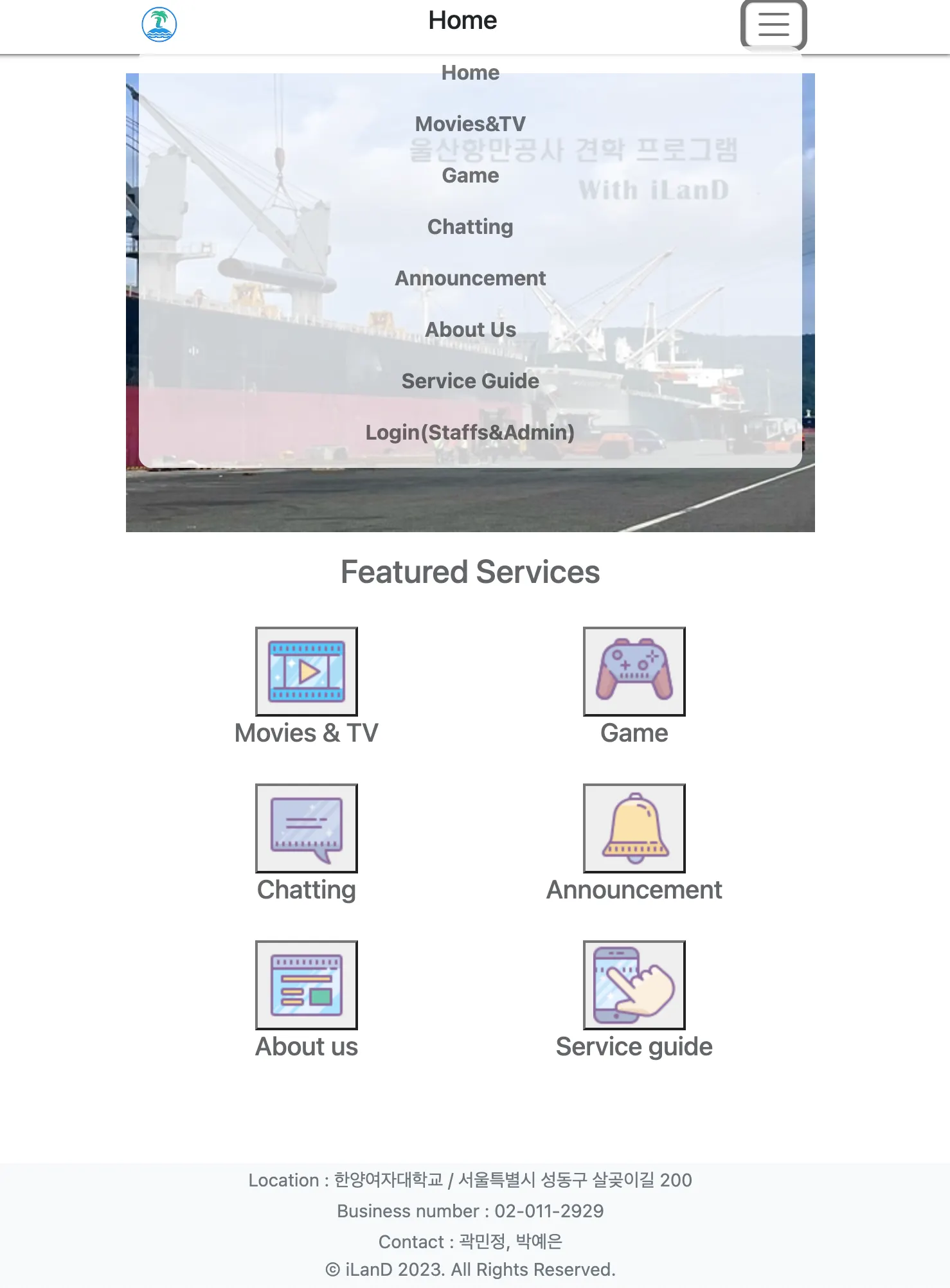
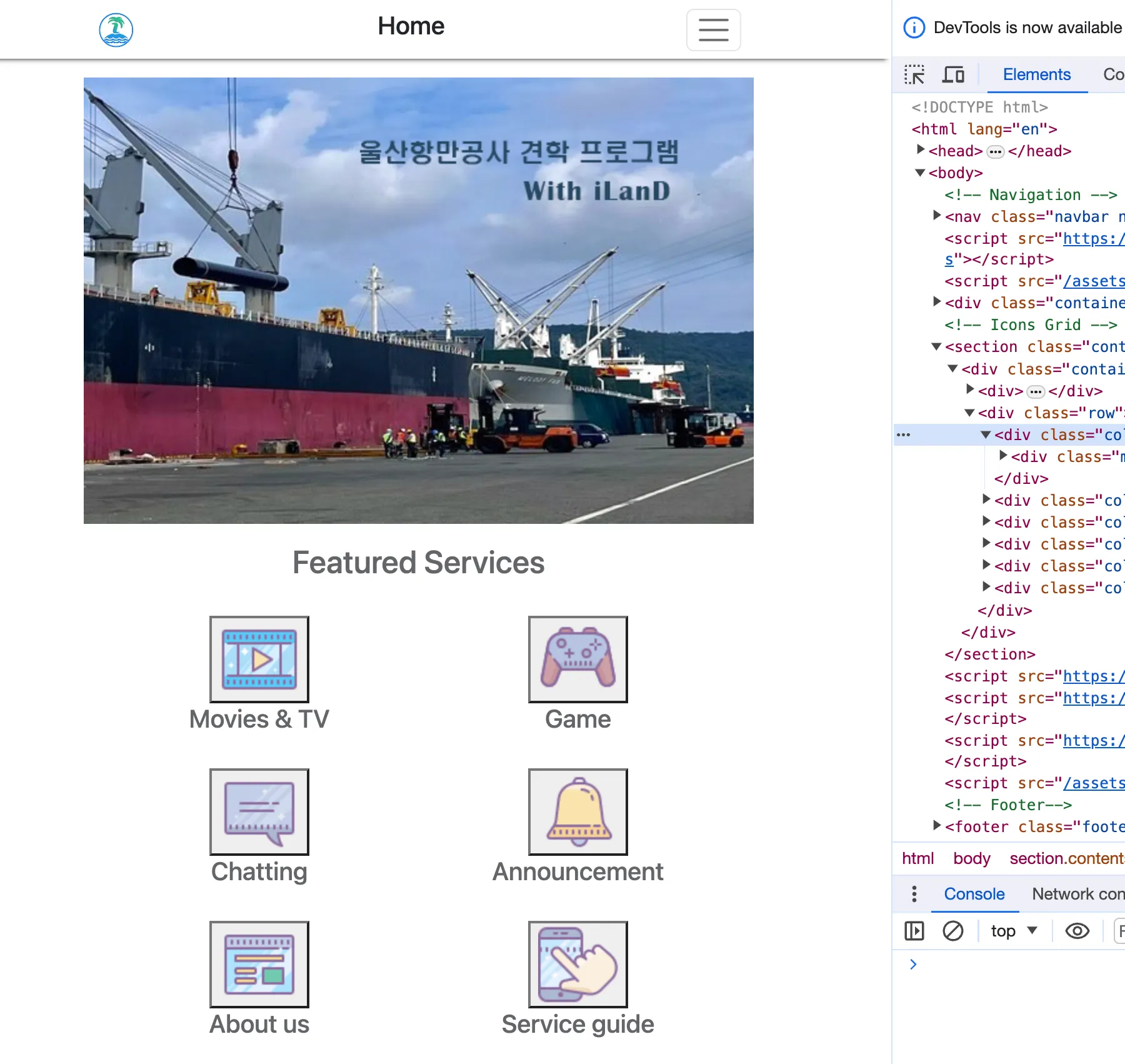
Home에 네비게이션 적용 및 Footer 고정
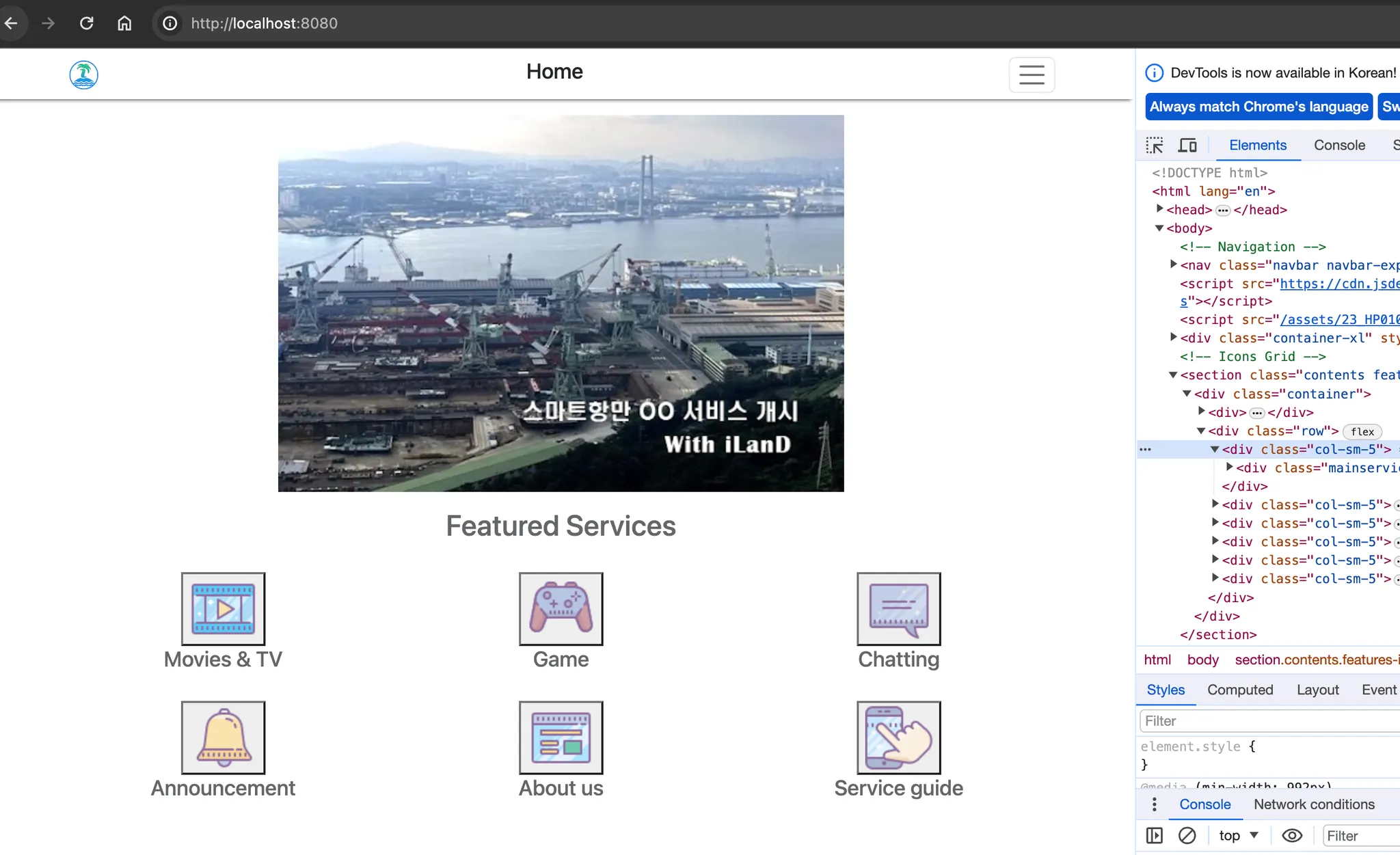
992px 이하(모바일), 그 이상 태블릿(1200px), 그이상 데스크탑
아이콘 배치가 적절하게 분배되도록, 모바일 버전에서는 2열, 그 이상 버전에서는 3열 배치
@media (min-width: 992px) {
.col-sm-5 {
flex: 0 0 33.3333%; /* col-sm-4에 해당하는 33.3333%의 너비로 설정 */
max-width: 33.3333%;
}
}
JavaScript
복사