Express로 서버 실행해보기
Table of Content
Express 첫 시작
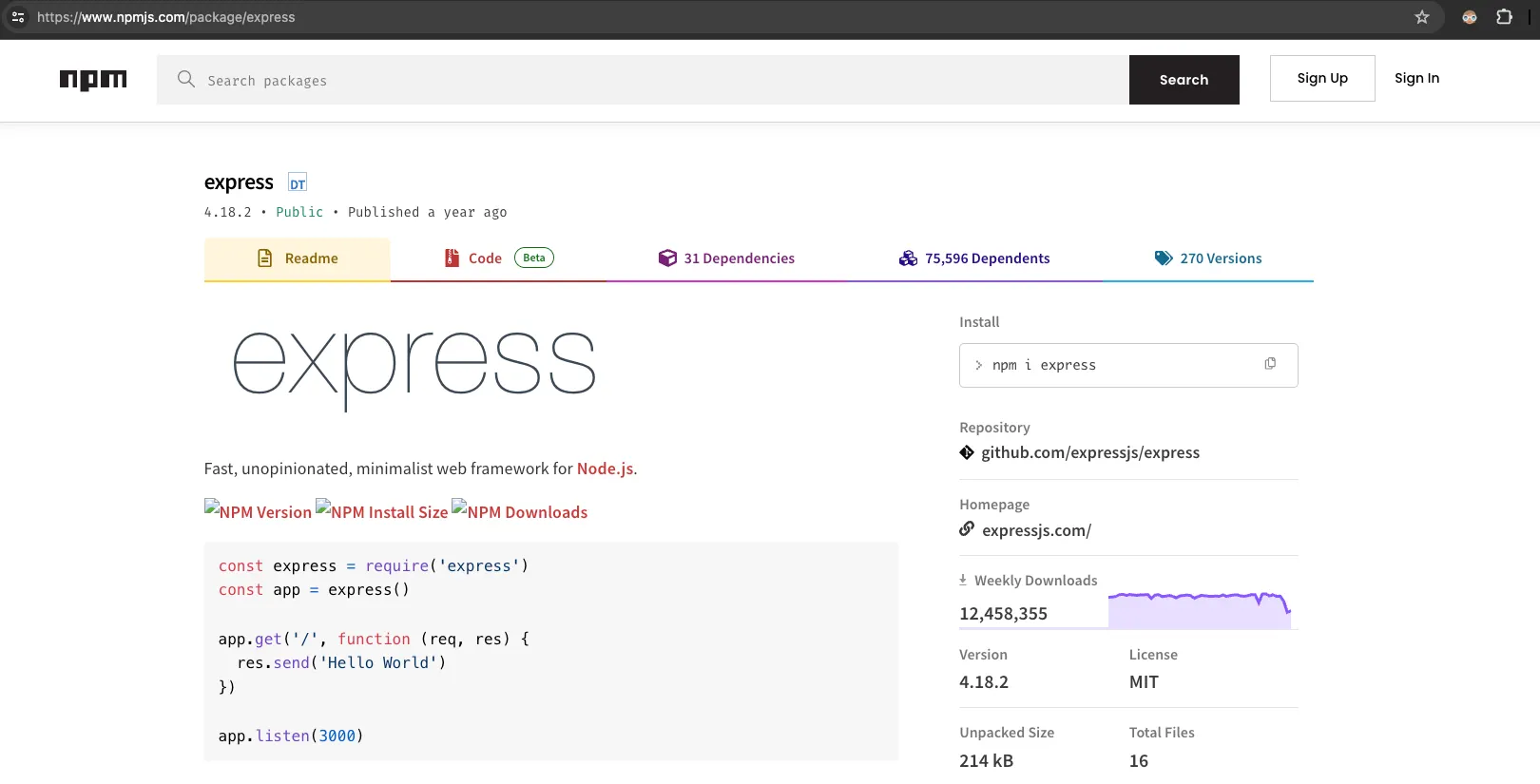
npm 공식 홈페이지를 통해 다양한 Node.js 패키지들을 검색할 수 있다. 이중 Express라는 웹 프레임워크 패키지를 설치했었다.
라우트 함수의 구조
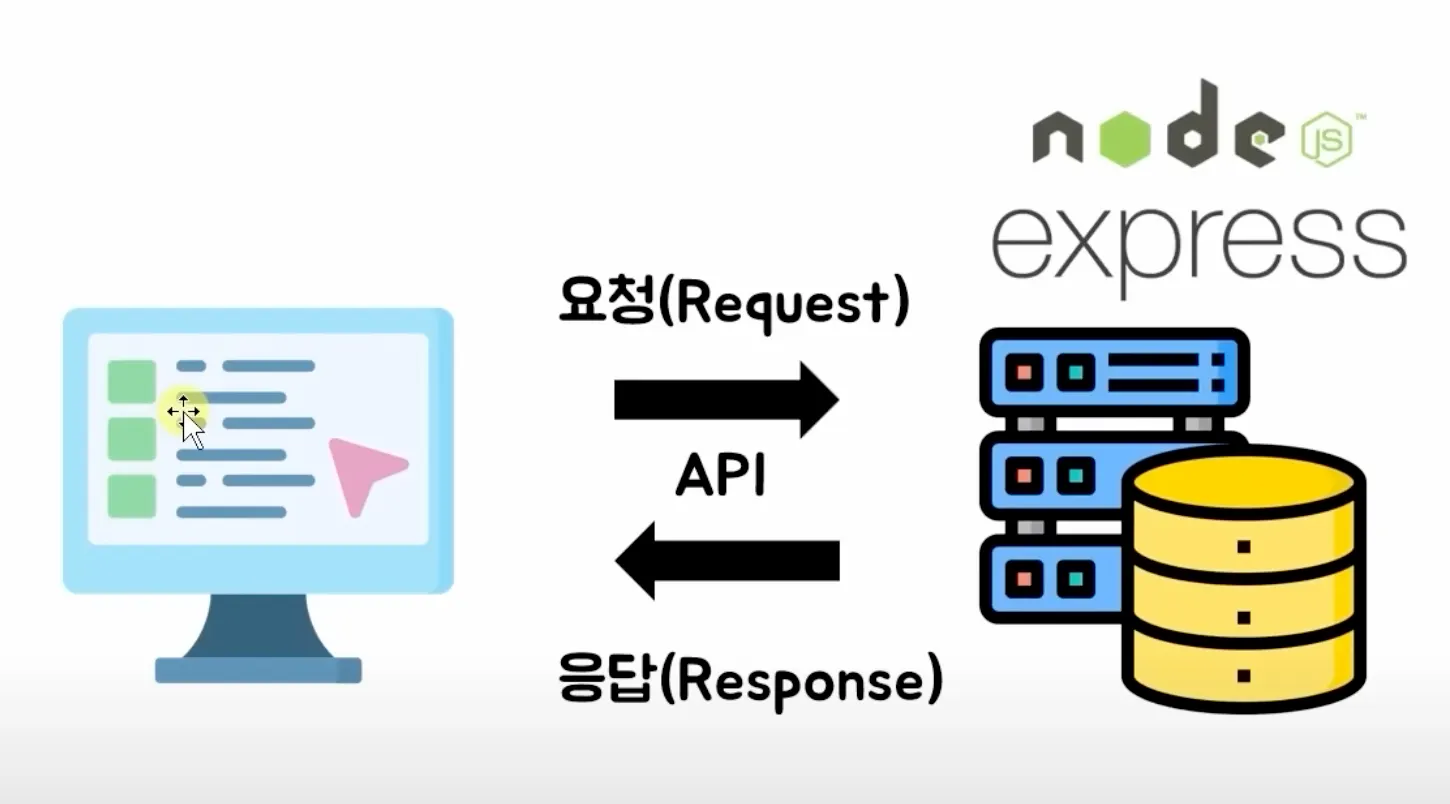
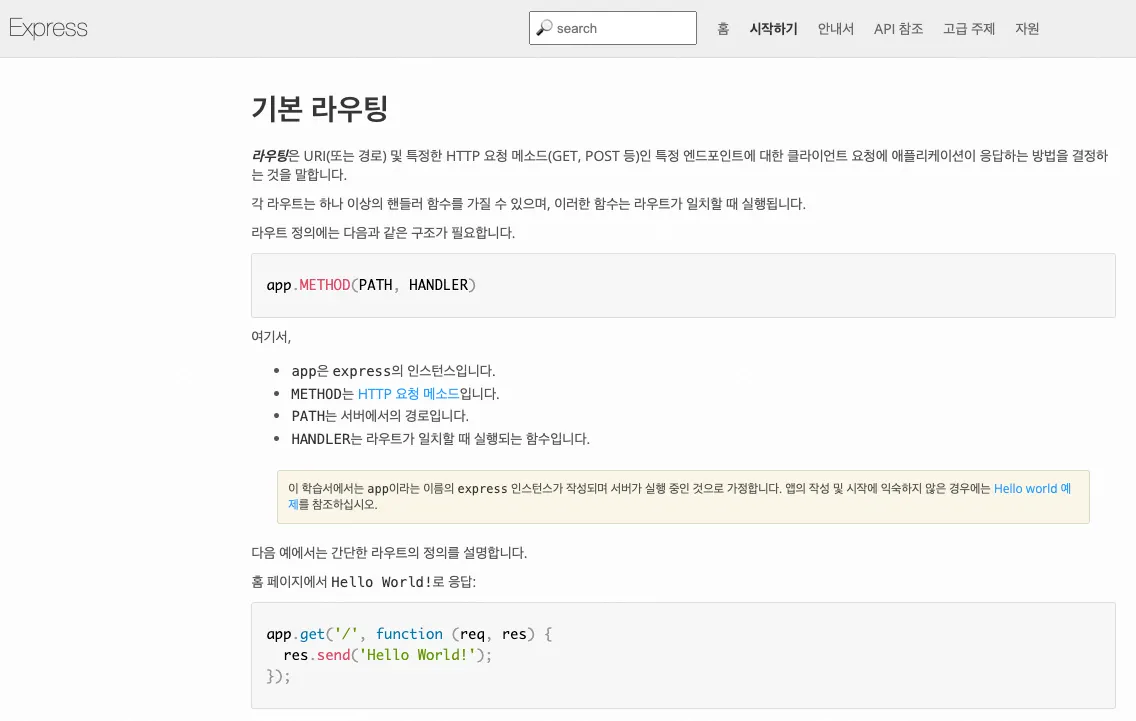
라우팅은 URI(또는 경로) 및 특정한 HTTP 요청 메소드(GET, POST 등)인 특정 엔드포인트에 대한 클라이언트 요청에 애플리케이션이 응답하는 방법을 결정한다.
기본적인 라우트 함수의 구조는 아래와 같이 작성할 수 있다.
app.METHOD(PATH, HANDLER)
JavaScript
복사
•
app은 express의 인스턴스
•
•
PATH는 서버에서의 URL 경로(엔드포인트)
•
HANDLER는 라우트가 일치할 때 실행되는 함수
공식 문서에서 확인할 수 있는 CRUD에 필수적인 요청 샘플은 다음과 같다.
// GET method route
app.get('/', function (req, res) {
res.send('GET request to the homepage');
});
// POST method route
app.post('/', function (req, res) {
res.send('Got a POST request');
});
// PUT method route on /user URL
app.put('/user', function (req, res) {
res.send('Got a PUT request at /user');
});
// DELETE method route on /user URL
app.delete('/user', function (req, res) {
res.send('Got a DELETE request at /user');
});
JavaScript
복사
기본적인 HTTP 메소드별 라우팅 메소드 사용은 공식문서에서도 확인 할 수 있다.
1. Express 튜토리얼
프레임워크 상세 정보에서 다운로드 명령어등을 제공하고 기술 스택의 특징들을 살펴 볼 수 있다.
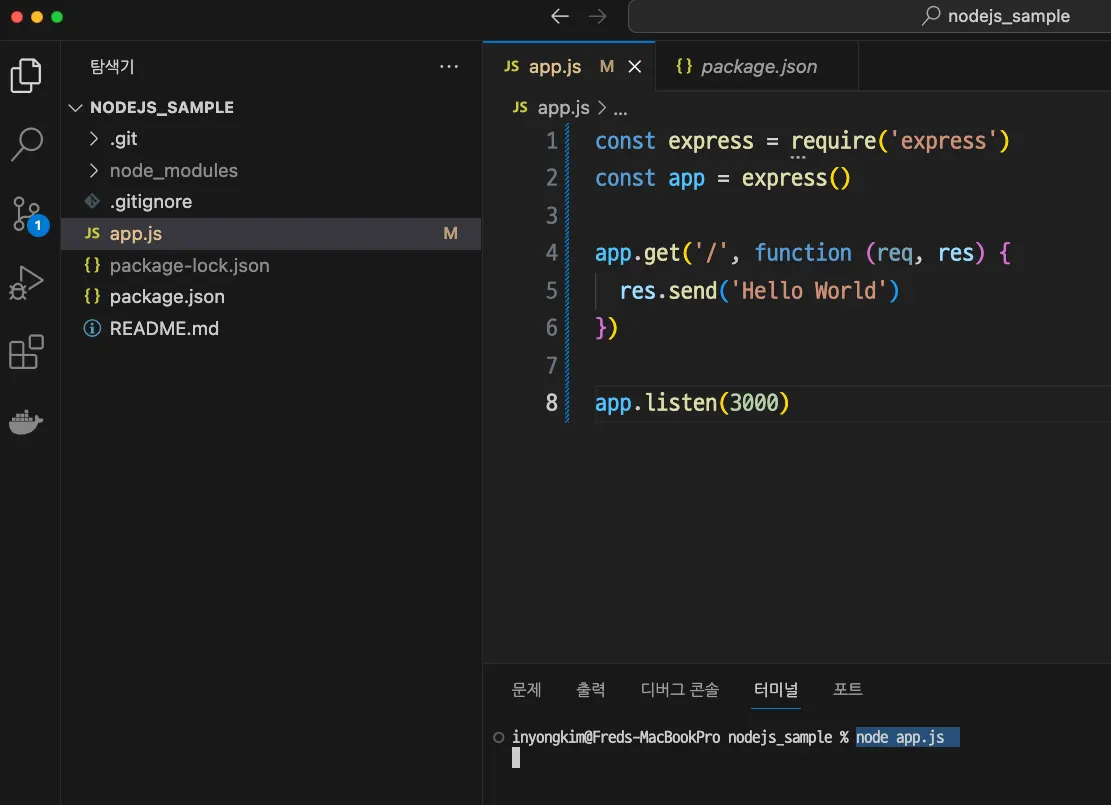
여기에 기초적인 코드로 Express를 사용해 볼 수 있다. app.js에 다음과 같은 코드를 작성한다.
const express = require('express')
const app = express()
app.get('/', function (req, res) {
res.send('Hello World')
})
app.listen(3000)
JavaScript
복사
이후 터미널을 통해서 app.js를 실행해본다.
node app.js
Shell
복사
그럼 아래와 같이 터미널 명령어 이후 아무런 동작을 하지 않는 것을 볼 수 있다. 이것은 현재 express로 localhost:3000 URL로 웹서버가 실행중인 상태인 것이다.
브라우저를 통해 localhost:3000에 접근해본다. 이 접근 요청(req)에 대한 응답(res)으로 Hello World라는 문자열 응답을 보낸 것이다.
2. Express 튜토리얼 II
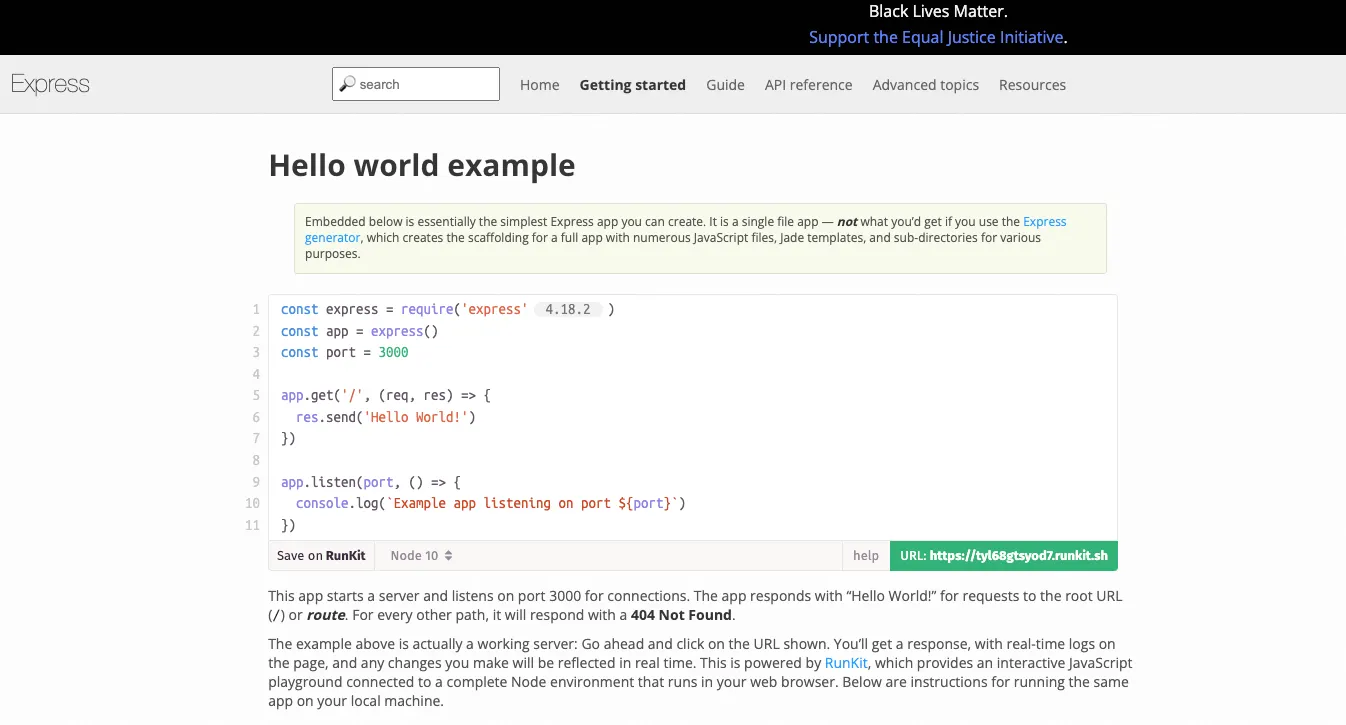
보다 자세한 내용을 정리하고자 Express의 공식문서를 통해서 예제를 수정해보자.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
JavaScript
복사
수정된 부분은 app.listen부분으로 직접 하드코딩되었던 port 번호가 코드 상단에 변수로 선언 및 할당되고 화살표함수를 통해 로그를 프린트하는 console.log함수가 추가되었다. 로그 기능 외에는 사실 동일한 코드라고 볼 수 있다.
PORT란?
포트 번호란 간단히 말하면 IP주소가 집주소라고 가정하면, 그 집의 방 번호라고 볼 수 있다.
인터넷 프로토콜(IP)을 사용하여 컴퓨터 네트워크에서 통신을 할 때, 포트 번호는 특정 프로세스 또는 애플리케이션이 네트워크로부터 데이터를 수신하거나 보낼 수 있는 위치를 나타내는 숫자이다. 포트 번호는 통신을 하는 두 컴퓨터 간의 어떤 프로세스나 애플리케이션이 통신을 시작하고, 데이터를 주고 받을 때 필요하다.
app.listen()?
app은 선언된 변수를 따라 보면 결국 express 프레임워크를 지칭하고 있다. 따라서 app객체는 express() 메소드 호출로 생성되는 익스프레스 서버 객체를 의미한다.
그럼 도트구분자(.)를 통해 포함의 관계를 따라서 express가 가지고 있는 함수인 listen()은 무엇일까?
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
JavaScript
복사
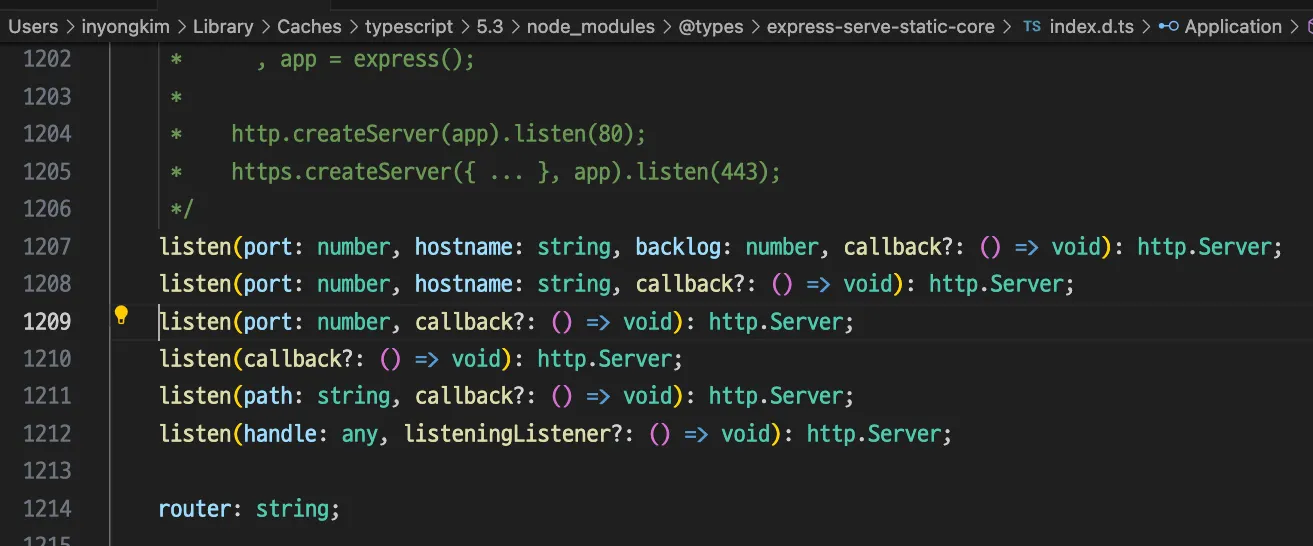
IDE를 통해 cmd+클릭으로 express 프레임워크가 정의한 listen()의 세부 내용을 볼 수 있다.
첫 파라미터로 port 번호, 콜백함수로 정의된 것이 보인다.
app.listen() 함수는 프레임워크 내부적으로 HTTP 서버 인스턴스를 리턴하는것으로 구성되어 있다.
이에 따라 app.listen(3000)은 3000번 포트에서 서버의 연결을 말하며 해당 포트로의 요청을 청취하는 중인 것으로 이해하면 된다.
호스트이름 등 더 많은 파라미터를 받는 함수가 여러개 정의된 것을 볼 수 있다. 오버로딩과 비슷한 개념이라 볼 수 있다.
콜백 함수(Callback Function)
오버로딩(Overloading)
app.get()?
상단에는 Express가 get()이라는 함수를 가지고 있는것도 확인 할 수 있다.
app.get('/', (req, res) => {
res.send('Hello World!')
})
JavaScript
복사
get()은 주소창에 입력 받았을 때 실행할 사항들을 나타내는 라우트 함수라고 불리운다. ‘/’ 가 엔드포인트를 말하며 이를 통해 브라우저에서 Hello World! 라는 문자열이 응답으로 출력된 것을 확인한 것이다.
라우터는 클라이언트의 요청 경로(path)를 보고 이 요청을 처리할 수 있는 곳으로 기능을 전달해주는 역할을 한다. 이러한 역할을 라우팅이라고 하는데, 애플리케이션 엔드 포인트 (URI)의 정의, 그리고 URI가 클라이언트 요청에 응답하는 방식을 의미한다.
HTTP 요청은 get, post, put, head, delete, options 등이 있다. 위 코드는 HTTP 요청 방식 중 Get 요청에 대한 부분이 구현된 것으로 볼 수 있으며 엔드포인트가 /이므로 localhost:3000/ 에 대한 요청으로 콜백 함수인 res(ponse)로 ‘Hello World!’ 문자열을 응답한다고 볼 수 있다.