NestJS, TypeORM, Angular 프로젝트의 소개 방법 이해하기
Table of Content
1. 시스템 아키텍쳐(System Architecture)
1.1 System Architecture란?
시스템 아키텍쳐(System Architecture)란?
•
시스템 또는 서비스의 구조를 정의하고 구성 요소 간의 관계를 정의, 설계하는 것을 말함
•
시스템 구성 및 동작 원리를 나타냄
•
시스템 구성요소에 대해 설계 및 구현을 지원하는 수준으로 자세히 기술
•
구성요소 간의 관계 및 시스템 외부 환경과 관계가 나타남
•
요구사항 및 시스템 전체 수명 주기를 고려
•
시스템 전체에 대한 논리적인 기능 체계와 실현을 위한 구성방식, 최적화를 목표
•
소프트웨어, 하드웨어, 네트워크, 데이터베이스 등 다양한 요소를 포함
시스템 아키텍쳐의 핵심 요소
•
구성 요소 (Components)
◦
시스템을 구성하는 주요 요소들 (예: 서버, 데이터베이스, 클라이언트 애플리케이션 등)
•
상호작용 (Interactions)
◦
구성 요소 간의 데이터 흐름 및 통신 방식
•
데이터 흐름 (Data Flow)
◦
데이터가 시스템 내에서 어떻게 흐르며 처리되는지에 대한 내용
•
배포 (Deployment)
◦
구성 요소가 물리적으로 어떻게 배포되는지에 대한 내용
•
보안 (Security)
◦
시스템을 보호하기 위한 방법과 정책 (예: 인증, 권한 부여)
•
비용 (Cost)
◦
시스템 운영 및 유지에 드는 비용
•
확장성 (Scalability)
◦
시스템이 증가하는 트래픽이나 데이터 양을 처리할 수 있는 능력
•
유지보수성 (Maintainability)
◦
시스템을 쉽게 업데이트하고 관리할 수 있는 능력
•
성능 (Performance)
◦
시스템의 반응 속도 및 처리 능력
1.2 문서화(Documentation)
실무 시스템, 서비스 설계 산출물
설계 과정의 문서화 산출물
개발 과정의 문서화 산출물
2. 아키텍쳐 다이어그램(Architecture Diagram)
2.1 아키텍쳐 다이어그램(Architecture Diagram)이란?
아키텍처 설계서 부분을 시각적으로 도식화하여 표현한 그림
•
다이어그램 하나로 시스템의 구조와 구성 요소 간의 관계를 명확하게 나타낼 수 있음
•
전체적인 시스템, 서비스의 구조를 한눈에 파악 할 수 있도록 구성
•
설계서의 주요 내용을 효과적으로 전달하는데 사용 됨
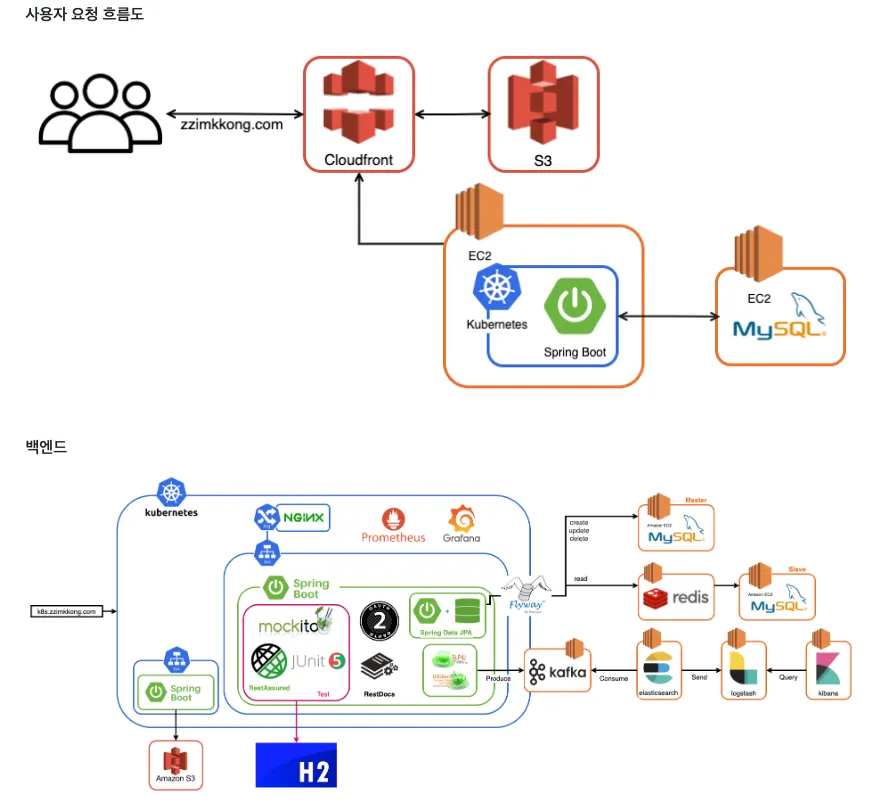
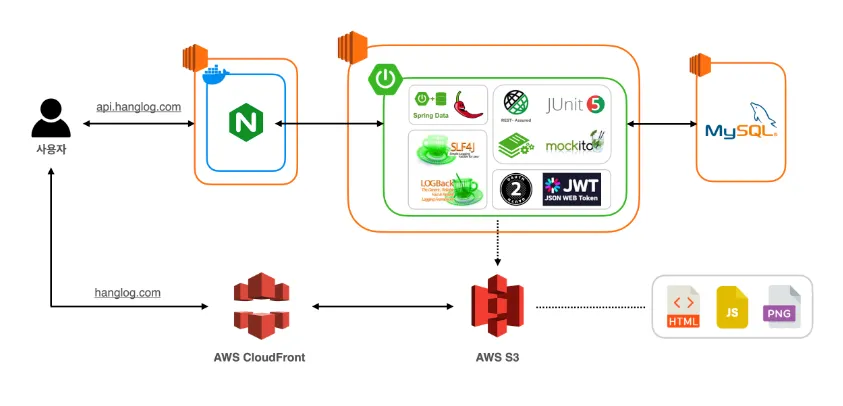
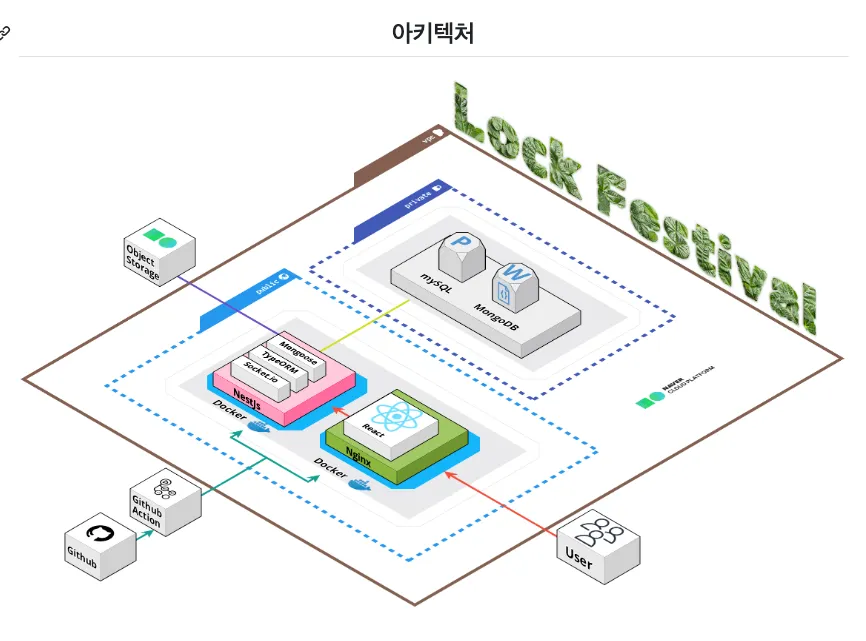
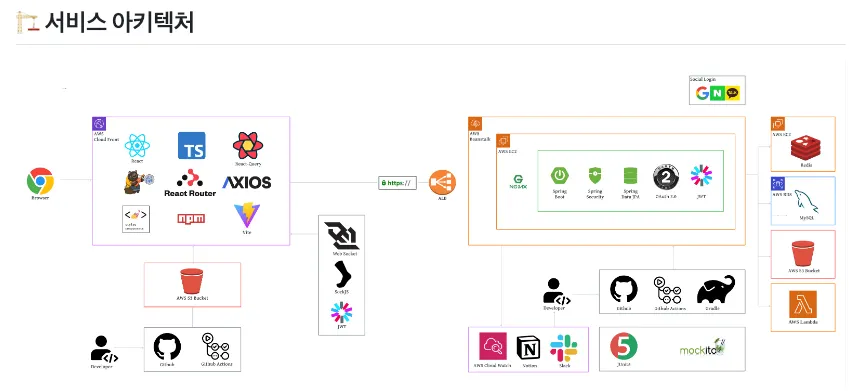
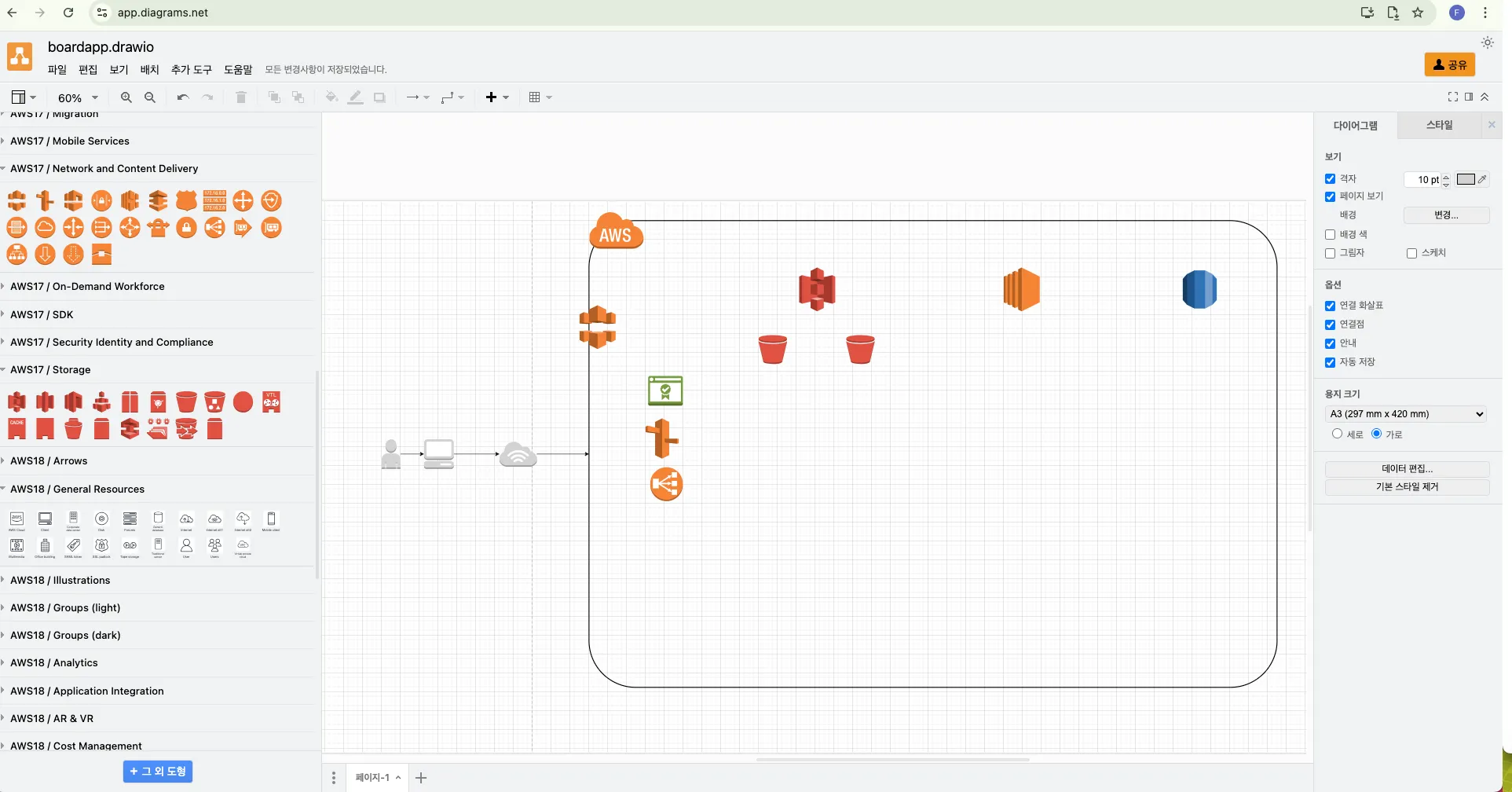
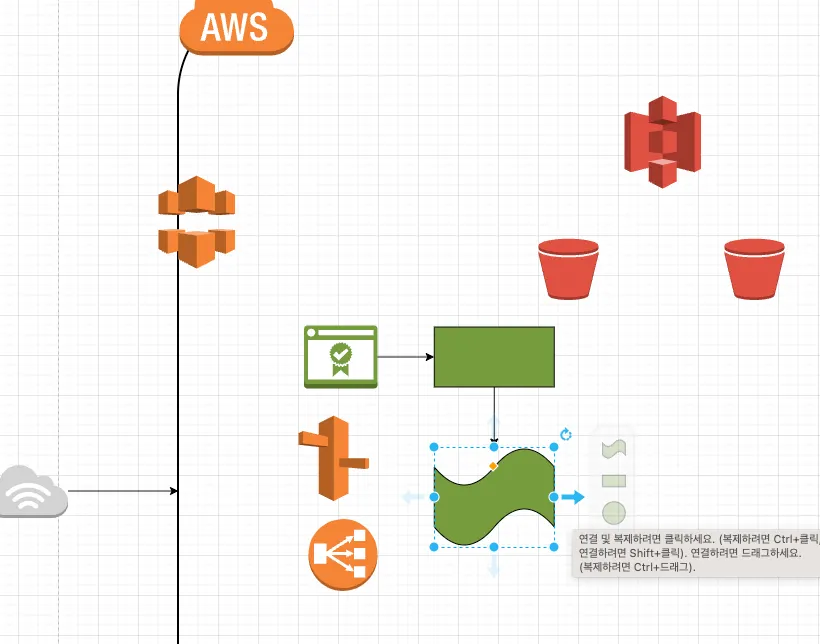
2.2 Architecture Diagram 예시
2.3 Architecture Diagram 그리기
다이어그램 그리는 팁
•
기본적으로 정해진 구체적인 양식은 없다.
◦
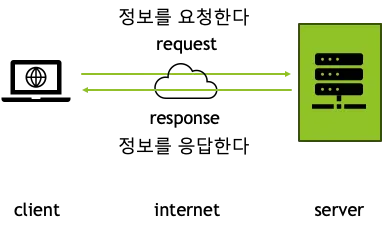
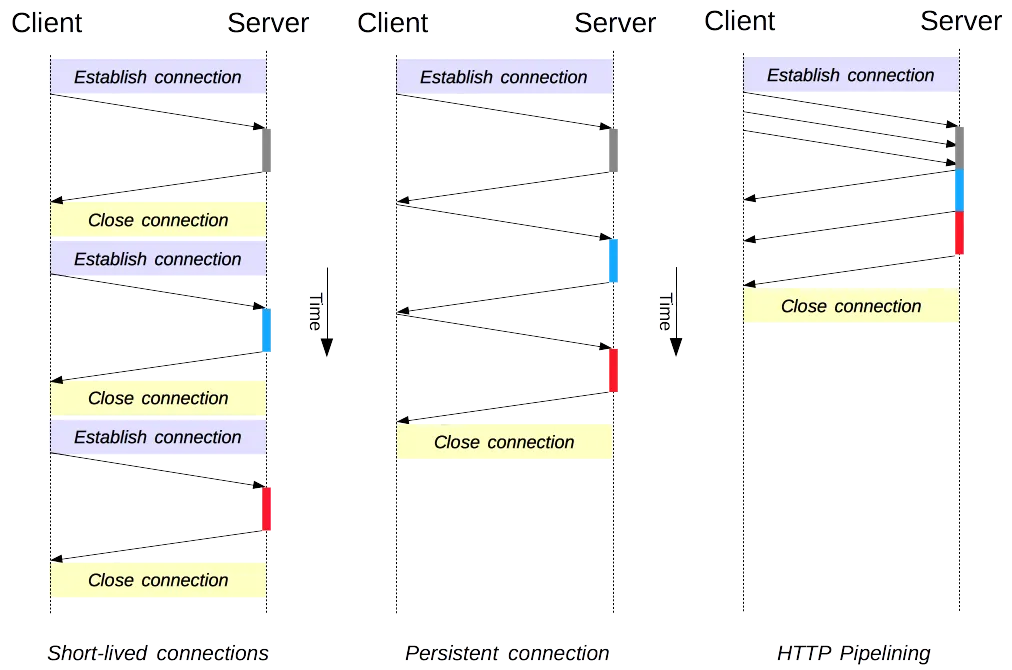
결과적으로 아래 집약된 요청과 응답의 그림을 얼마나 상세하게 풀어내는가에 대한 문제
•
그림을 통해서 본인이 프로젝트 구조와 흐름, 사용된 기술 스택에 대해서 충분히 설명 할 수 있을 수준으로 나타내는 것이 핵심
•
각 기술 스택 로고 또는 문자를 통해서 직관적으로 어떤 기술들이 어느 부분에서 사용되는지 알 수 있도록 구성하는 것이 중요하다.
다이어그램 그리기 툴
•
사용하는 툴도 정해진것이 없다.
◦
PPT, Figma, Keynote, PhotoShop 등 사용 할 수 있는 그래픽 툴이면 모두 구성 할 수 있다.
◦
본인에게 익숙하고 수정이 편리한 툴을 사용하는 것이 좋다.
◦
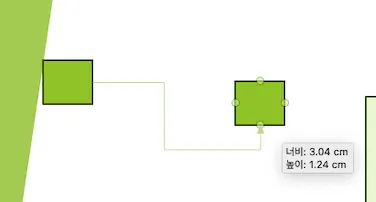
각 엘리먼트가 별도로 이동되며 테두리에 스냅을 통해서 화살표, 연결선 등을 자동 연결해주는 툴을 추천하는 편이다.
▪
엘리먼트간의 연결을 자주 하기 때문에 빠르게 처리할 수 있다.
▪
PPT만해도 아래와 같은 스냅기능은 자동으로 지원된다.
•
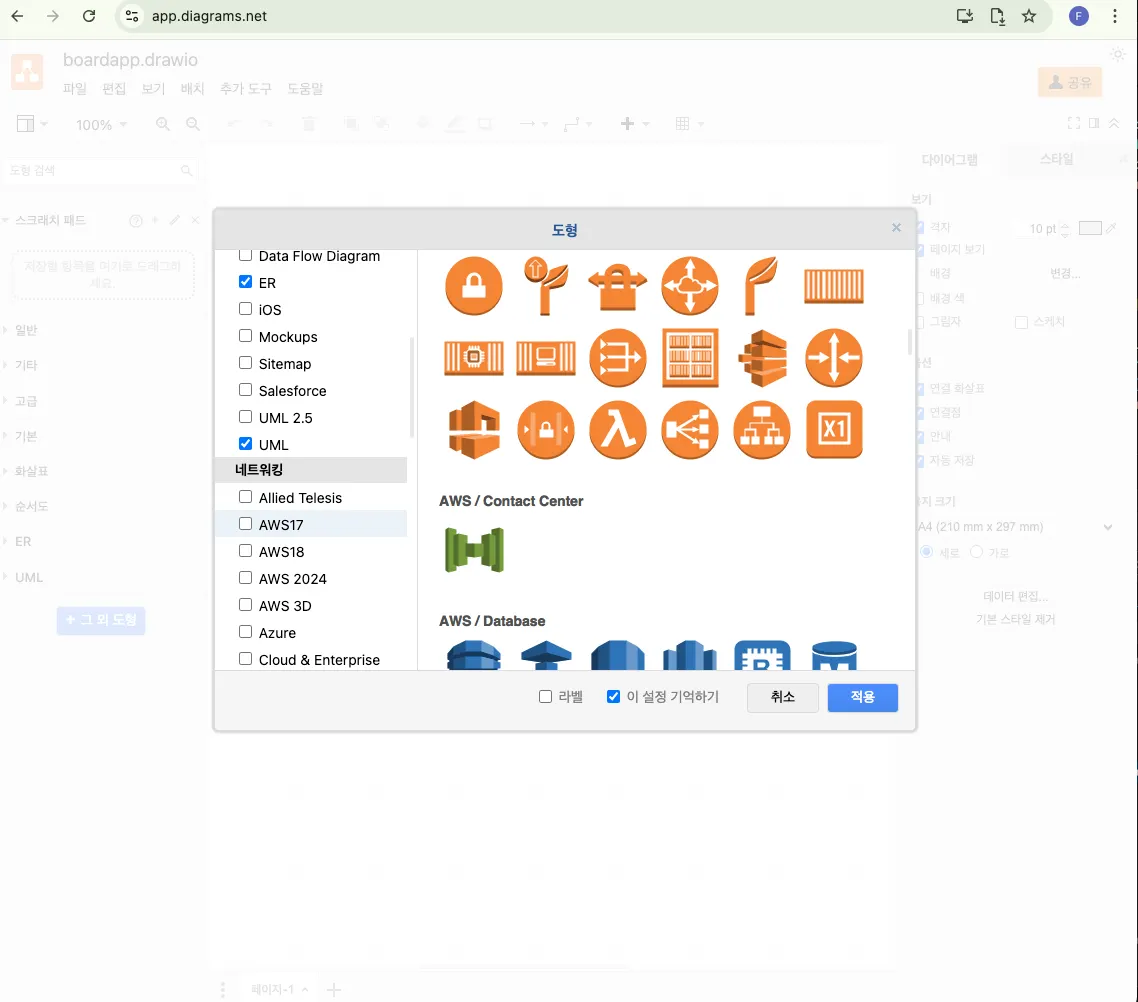
각 기술 스택 로고 등을 기본적으로 제공해주는 툴들을 소개해주려고 한다.
◦
부족한 로고 및 아이콘은 외부 이미지를 활용해야 하지만 기본적으로 다양한 아이콘을 자체 라이브러리를 어느정도 제공해준다.
◦
스냅 뿐만 아니라 연결+아이콘 생성 등 편리한 기능을 포함하고 있다.
3. README.md?
Github 원격 저장소의 얼굴
•
README.md는 프로젝트의 설명과 사용 방법을 제공하는 문서
•
GitHub와 같은 코드 저장소에서 프로젝트의 첫인상을 결정짓는 중요한 파일
•
다른 개발자나 사용자에게 프로젝트에 대한 이해를 돕고, 사용 및 기여 방법을 안내
•
프로젝트 포트폴리오의 README.md는 매우 중요한 요소로 작용
◦
README.md는 개발자로서의 기술적 내용을 명확하게 전달하는 커뮤니케이션 스킬을 평가할 수 있는 객관적 지표 중 하나
◦
프로젝트의 목적, 사용 방법, 설치 절차 등을 명확히 설명함으로써, 해당 개발자가 프로젝트에 대해 얼마나 깊이 이해하고 있는지를 알 수 있음
◦
README.md에 기여 방법이나 협업 프로세스에 대한 안내가 포함되어 있다면, 지원자가 팀 작업에 대한 경험과 협업 능력을 파악 할 수 있음
◦
어떠한 첨부 파일보다도 개발자로써 실제 본인의 기술적 능력, 문서화 능력, 커뮤니케이션 능력 등을 보여줄 수 있는 부분
3.1 README.md 파일 생성 및 위치
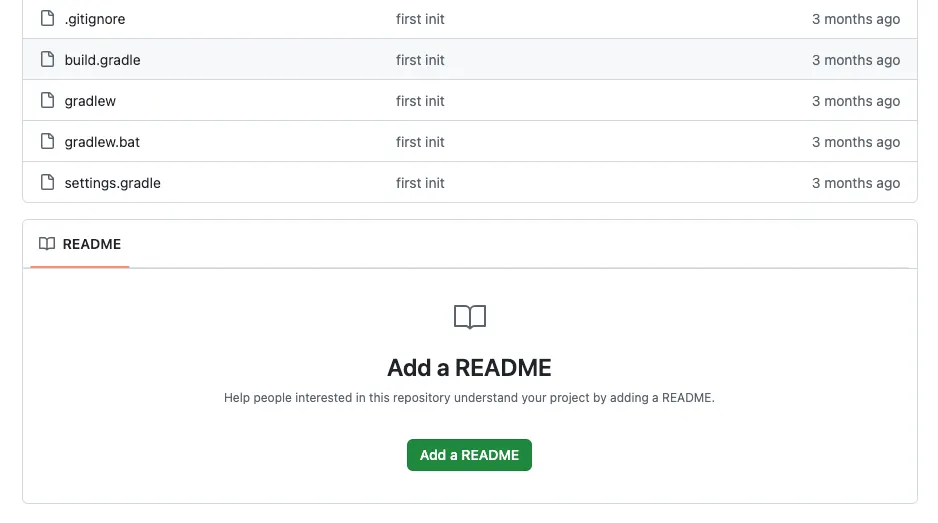
README.md 파일 저장 위치
•
Github의 프로젝트 원격 저장소를 만들면 루트 폴더에 README.md 파일을 생성 할 수 있다. 아래와 같이 해당 파일이 없는 경우에 Github 웹에서 안내가 나타나기도 한다.
•
직접 웹에서 파일을 생성하거나, 로컬에서 파일을 작성하여 푸시해도 결과적으로 해당 경로에 README.md가 위치하면 인식된다.
•
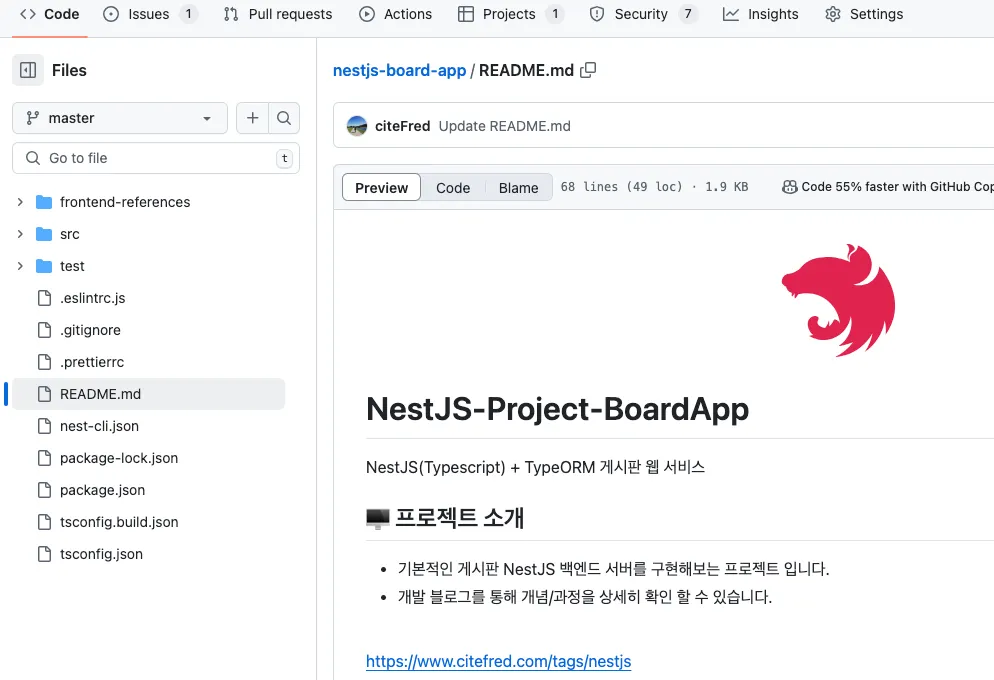
Github 원격 저장소는 자동으로 해당 파일의 내용을 정적 뷰 페이지로 반환해준다.
•
실제 파일의 내용은 아래와 같이 HTML 태그 및 MARKDOWN 문법을 뷰로 변환하여 제공한다
3.2 README.md에 포함하면 좋은 내용
정해진 양식은 없지만 다음과 같은 내용이 포함되면 프로젝트를 이해하기 편리하다.
•
프로젝트 제목
◦
프로젝트의 이름과 간단한 설명
•
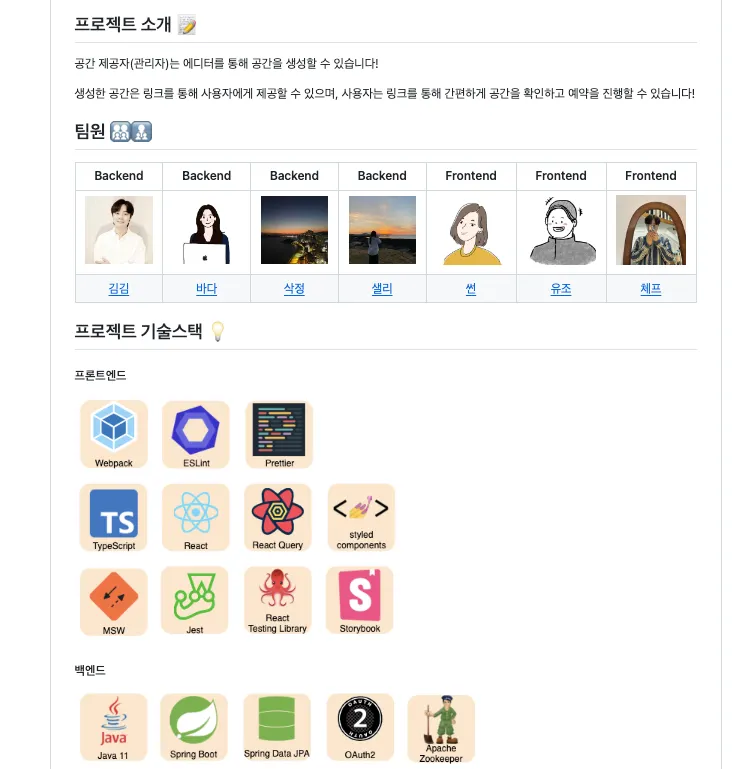
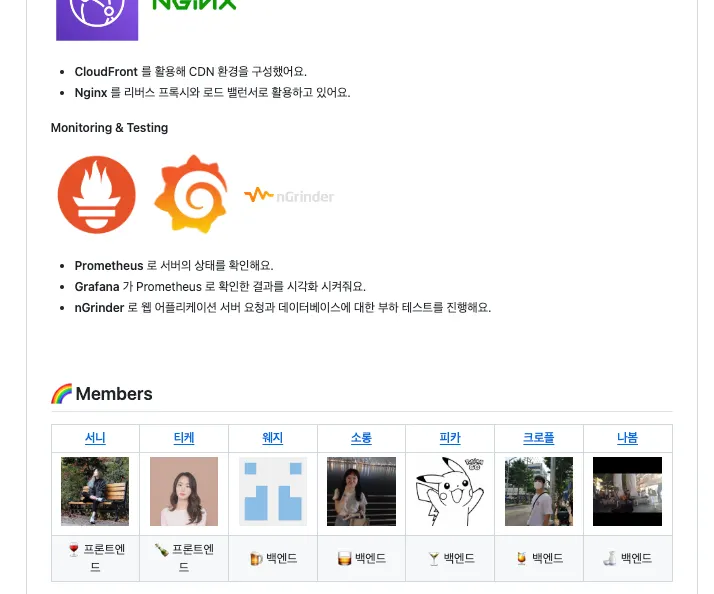
팀 소개
◦
팀의 구성원 및 각자의 역할
◦
팀의 목표와 비전
•
프로젝트 개요
◦
프로젝트의 목적, 기능 및 배경 정보
•
프로젝트의 핵심 내용
◦
사용 기술 스택
◦
주요 기능 설명
▪
핵심 기능별 시연 영상 또는 사진 자료
◦
플로우 차트 및 유즈케이스 다이어그램
◦
시스템 아키텍처 다이어그램 
◦
데이터베이스 ERD
•
설치 방법(필요시)
◦
프로젝트를 설치하고 실행하는 방법에 대한 단계별 안내
◦
필요한 의존성 및 환경 설정 정보 포함
•
기여 방법(필요시)
◦
다른 개발자가 프로젝트에 기여하는 방법에 대한 안내
◦
코드 기여 규칙 및 절차 등
•
라이센스(필요시)
◦
프로젝트의 라이센스 정보
•
연락처 정보(필요시)
◦
프로젝트에 대한 질문이나 피드백을 보낼 수 있는 연락처
•
추가 정보:
◦
회의록, 트러블 슈팅 등 관련 문서나 링크, FAQ 등 추가적인 리소스
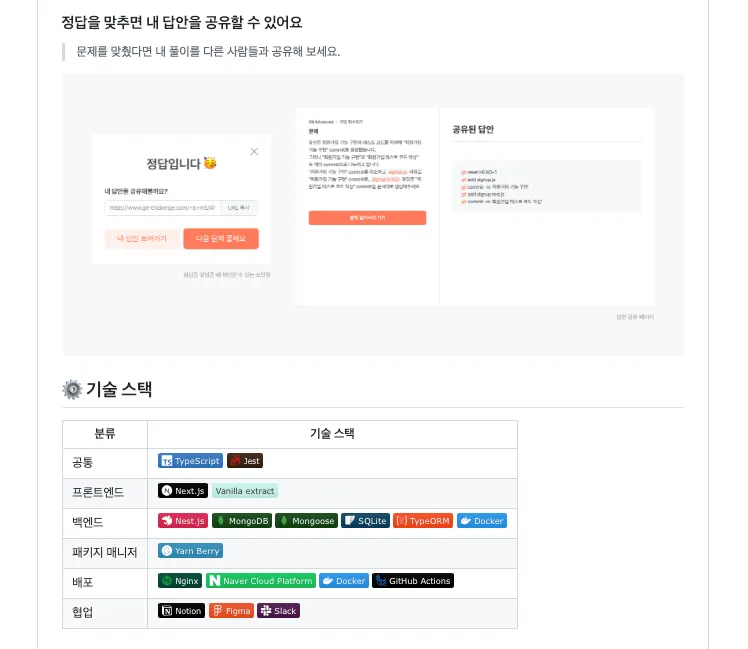
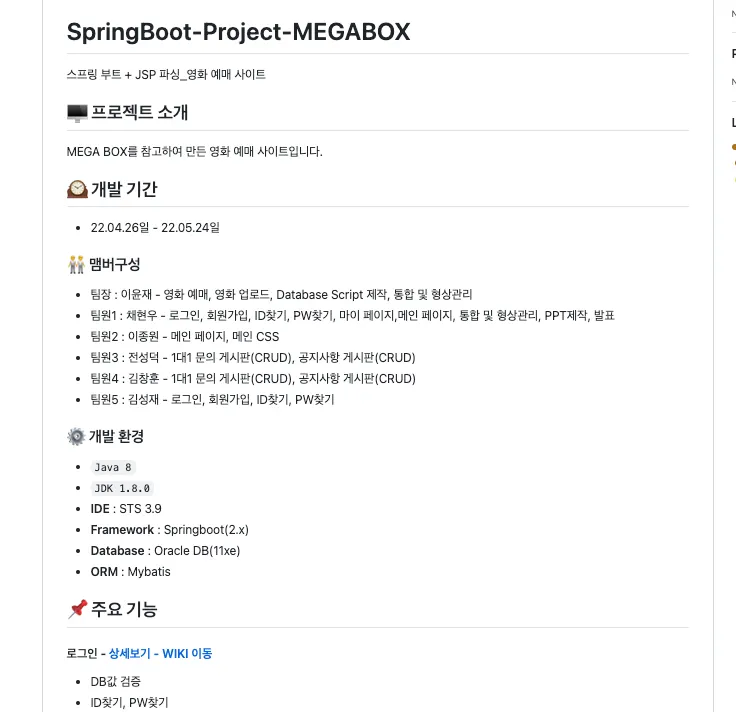
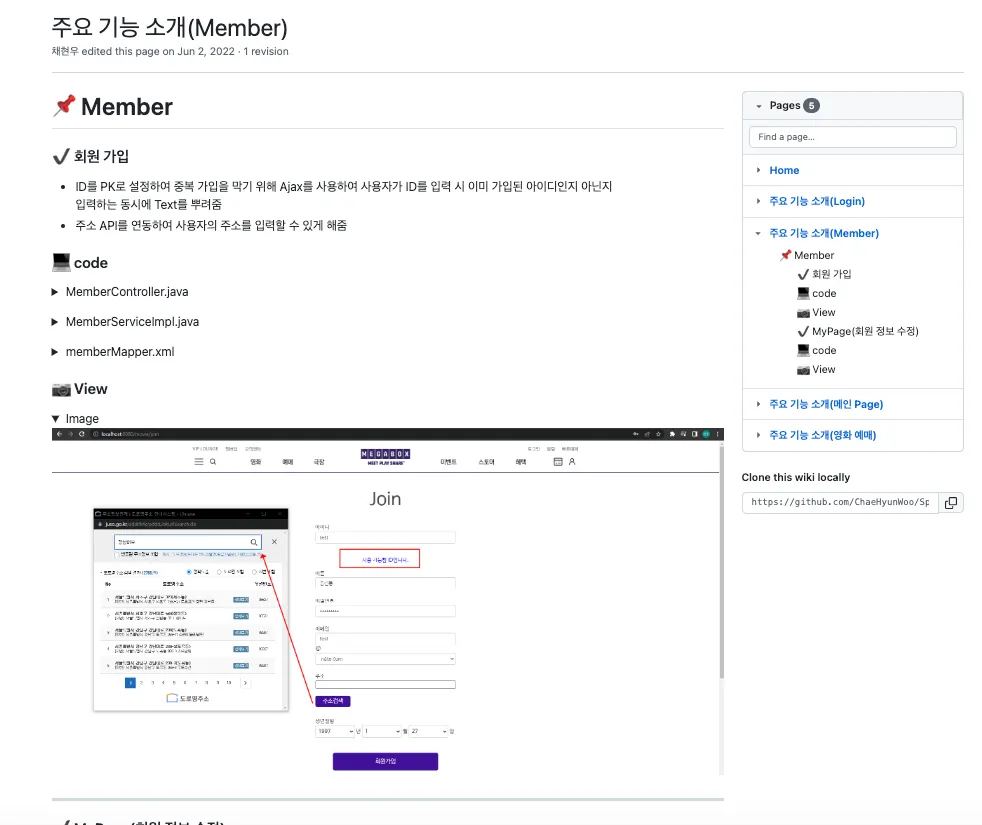
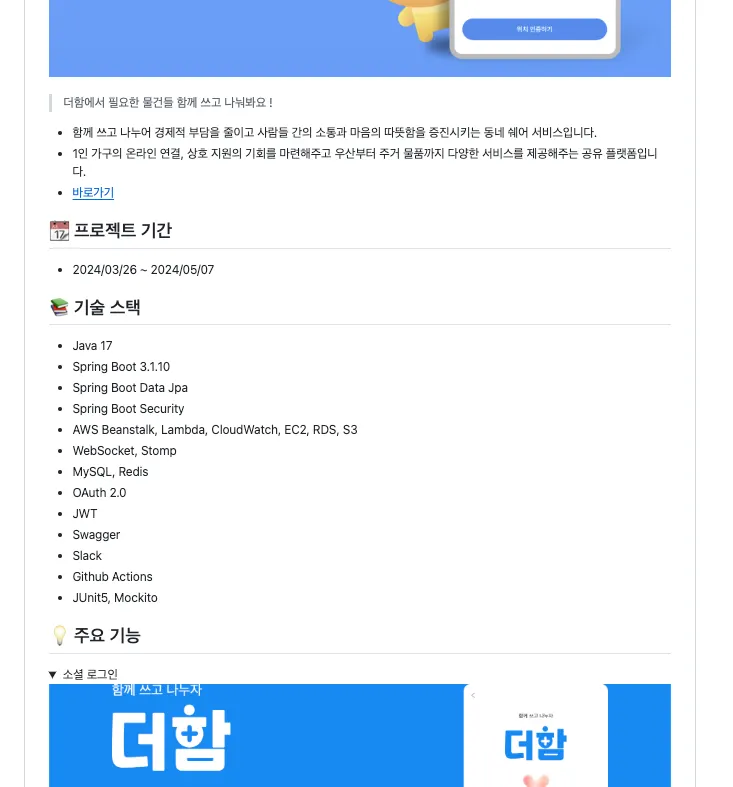
3.3 README.md 예시
팀 프로젝트 등 최근 README.md 작성 트렌드
•
Wiki 활용 형식
•
4. Markdown 문법
README.md는 markdown 문법을 인식한다.
•
응용 사례를 적절히 참고하여 README.md를 꾸미는 것이 가장 효율적인 방법이다.
•
하지만 결국 내가 원하는 구성으로 커스텀하기 위해서 직접 작성하는 경우가 발생한다.
•
이럴 때 Markdown 문법을 활용해서 작성 할 수 있다.
•
Markdown 문법은 Github 외에도 다양한 서비스에서 활용되므로 기본적인 것들을 알아두면 유용하게 사용 할 수 있다.
대표적인 Markdown 문법 소개
•
제목
◦
# 제목 1 (최대 6개 레벨)
▪
#, ##, ### 등으로 제목의 레벨을 설정합니다.
•
강조
◦
굵게: *텍스트** 또는 __텍스트__
◦
기울임: 텍스트* 또는 _텍스트_
•
목록
◦
순서 없는 목록: 항목1, 항목2, + 항목3
◦
순서 있는 목록: 1. 첫 번째 항목, 2. 두 번째 항목
•
링크
◦
[링크 텍스트](URL)
▪
예: [Google](https://www.google.com)
•
이미지
◦

▪
예: 
•
코드 블록
◦
인라인 코드: `코드`
◦
블록 코드:
```언어
코드 내용
```
Markdown
복사
•
인용
◦
> 인용문
이것은 인용문 예시 입니다.
•
수평선
◦
-- 또는 **
▪
수평선을 생성
Related Posts
Search
.jpg)