NestJS, Angular 프로젝트의 도커 배포
Table of Content
1. 백엔드 NestJS+내장 Express 컨테이너화 및 실행
1.1 Dockerfile 및 .dockerignore 작성
•
MP_Project/Back-end/Dockerfile 생성
◦
확장자 없음, 아래 내용 그대로 작성
# Node.js 이미지 사용 (node -v를 통해 해당 버전 맞춤)
FROM node:22
# 작업 디렉토리 설정
WORKDIR /app
# 패키지 파일 복사
COPY package.json package-lock.json ./
# 의존성 설치
RUN npm install
# 소스 코드 복사
COPY . .
# 애플리케이션 빌드
RUN npm run build
# 포트 노출
EXPOSE 3000
# NestJS 애플리케이션 실행
CMD ["node", "dist/main"]
Markdown
복사
•
MP_Project/Back-end/.dockerignore 생성
◦
불필요 파일 제거 이미지 생성을 위한 제외
node_modules
dist
*.log
Markdown
복사
1.2 이미지 빌드
•
터미널 MP_Project/Back-end/ 경로(Root)에서
◦
Dockerfile이 있는 현재 디렉토리에서 이미지를 빌드하려면, 명령어의 끝에 .를 추가
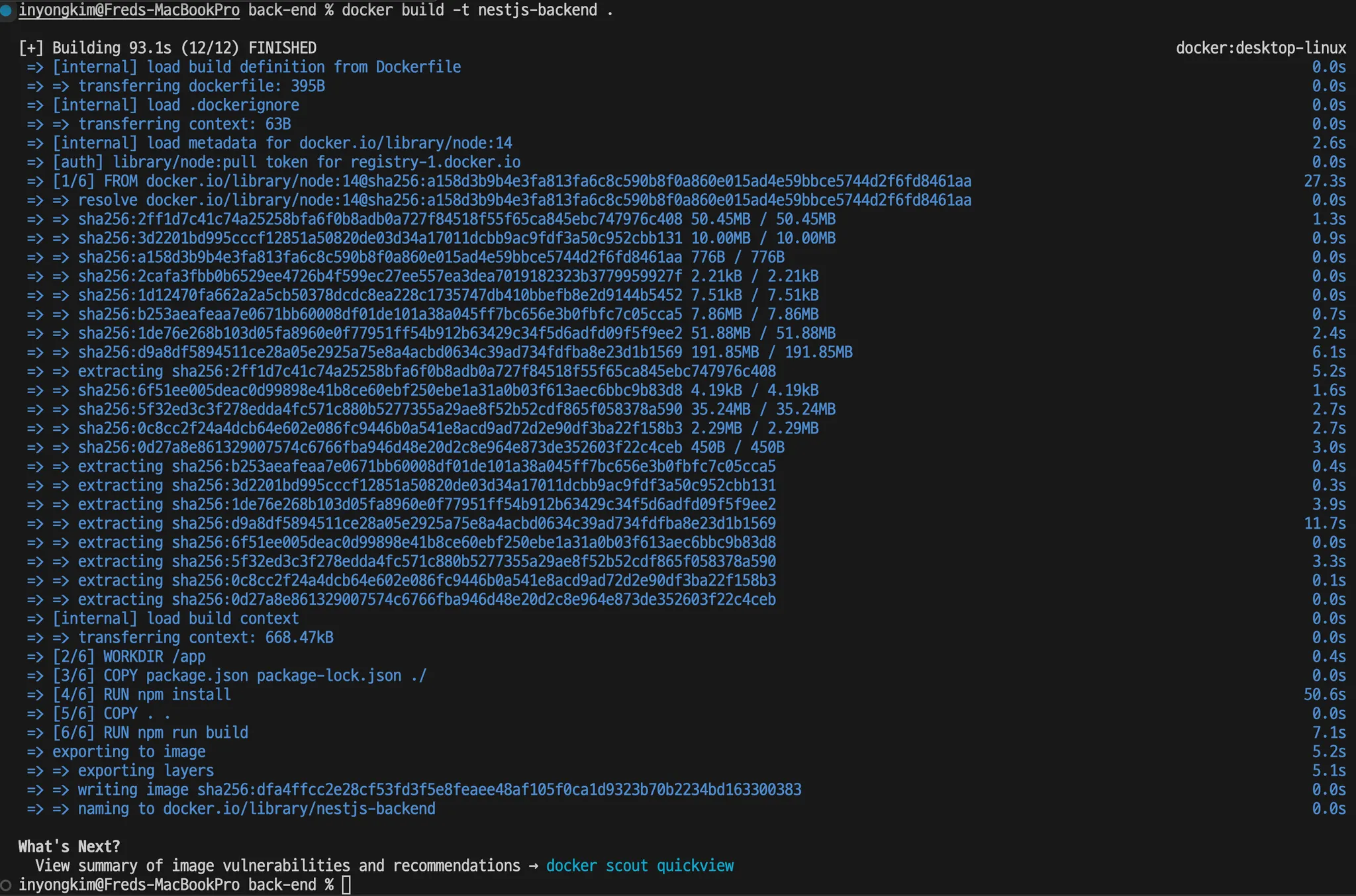
docker build -t nestjs-backend .
Shell
복사
•
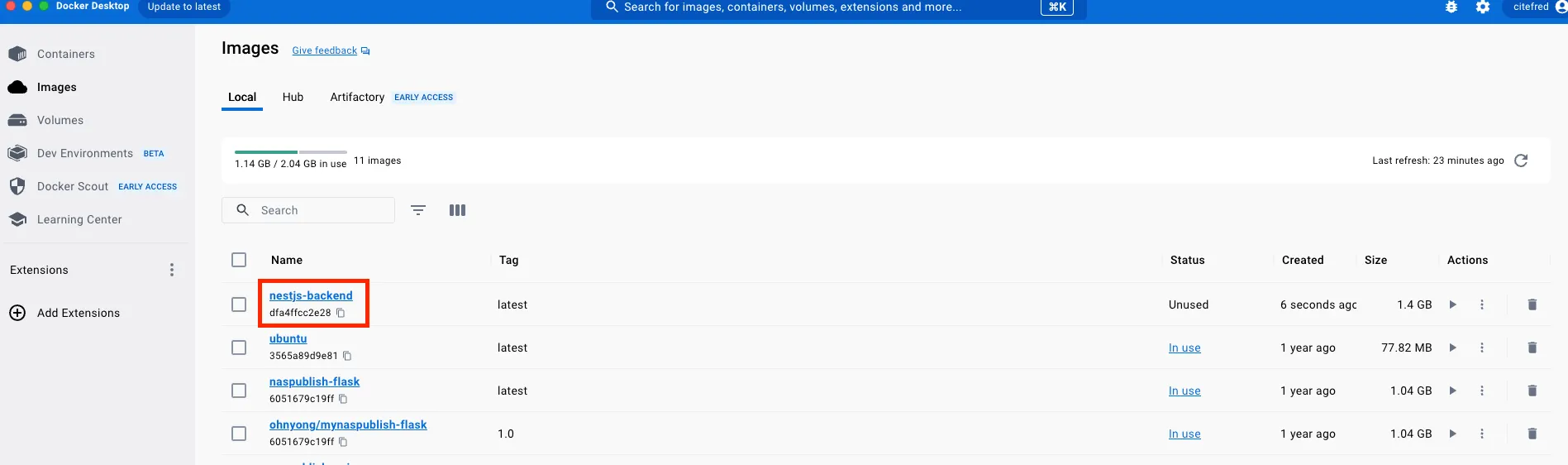
Docker-Desktop에서 생성된 NestJS 백엔드 프로젝트가 빌드된 이미지 확인
1.3 컨테이너 실행
•
CLI를 통한 이미지→컨테이너 실행 명령어
docker run -p 3000:3000 --name nestjs-backend-container nestjs-backend
Shell
복사
◦
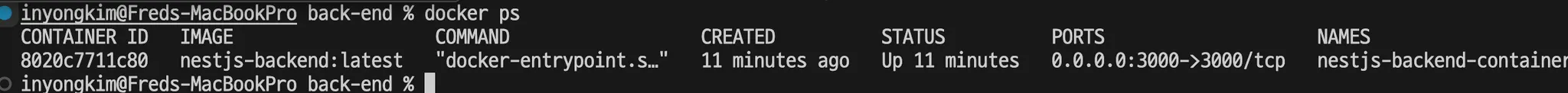
실행중인 컨테이너 상태 확인 명령어
docker ps
Shell
복사
•
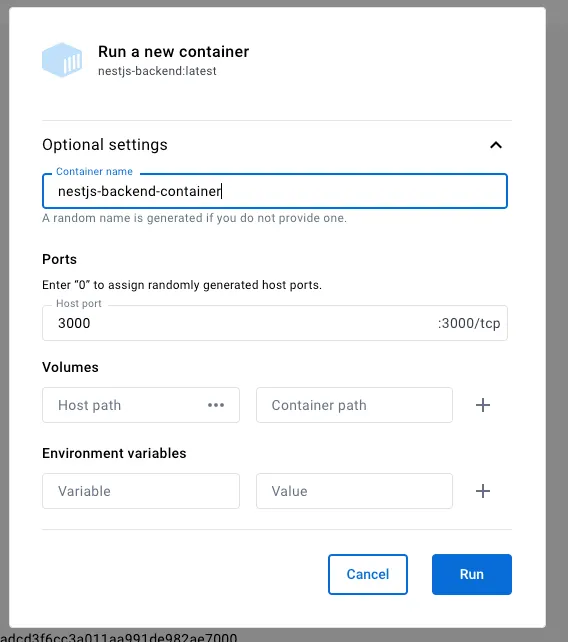
GUI를 통한 이미지→컨테이너 실행 설정 화면
•
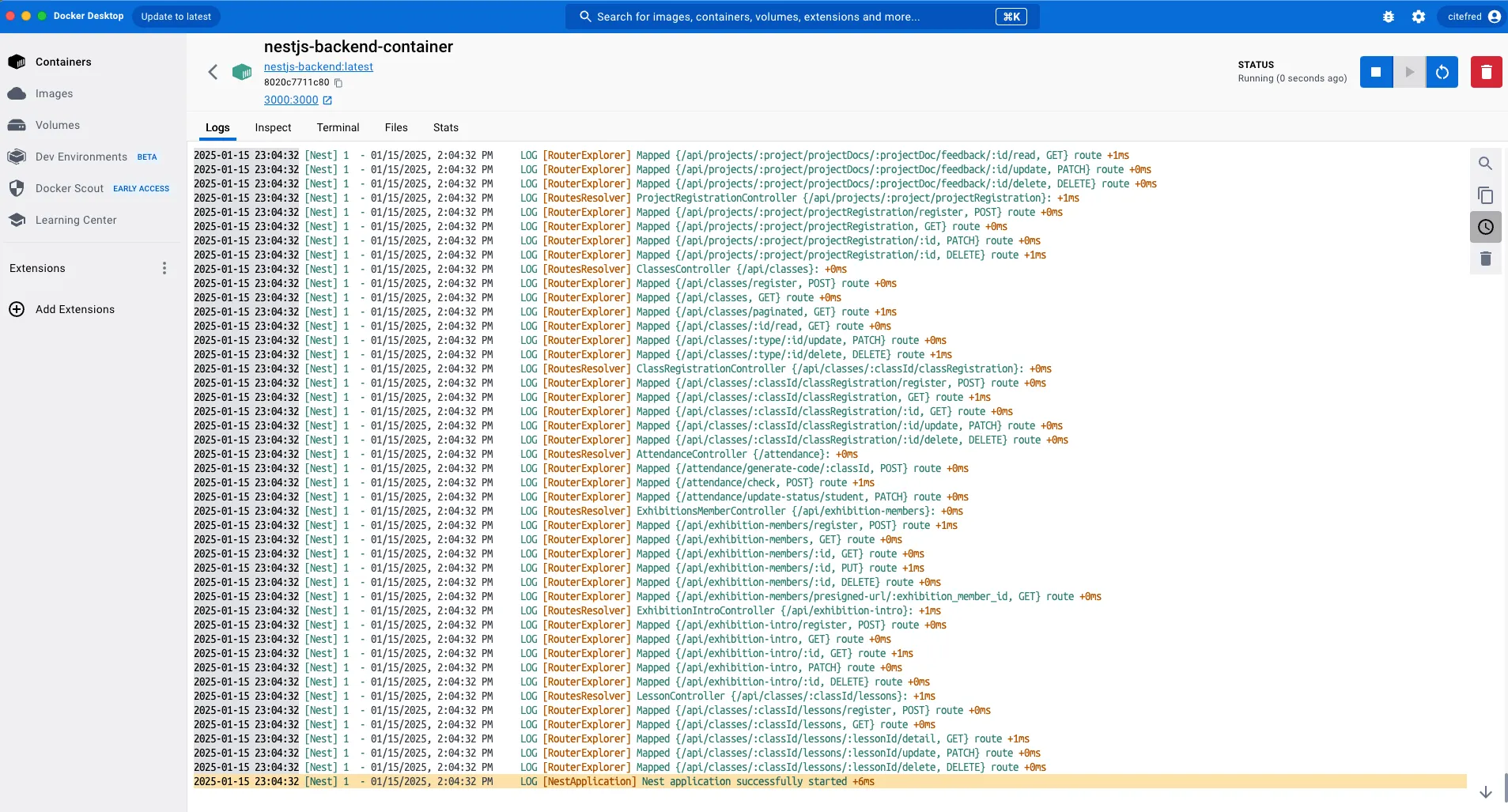
서버 실행 모습, 개발용 실행과 달리 npm run start와 달리 빌드된 프로젝트(npm build로 생성된 dist폴더 내 생성됨)가 실행되는 것
◦
Docker라는 가상 환경 내에서 실행되고 있음, 추후 프론트엔드 서버도 이미징+컨테이너화 시켜서 Docker Compose를 통해 동시에 실행되는 환경 구축부터가 도커 환경 구축의 시작
◦
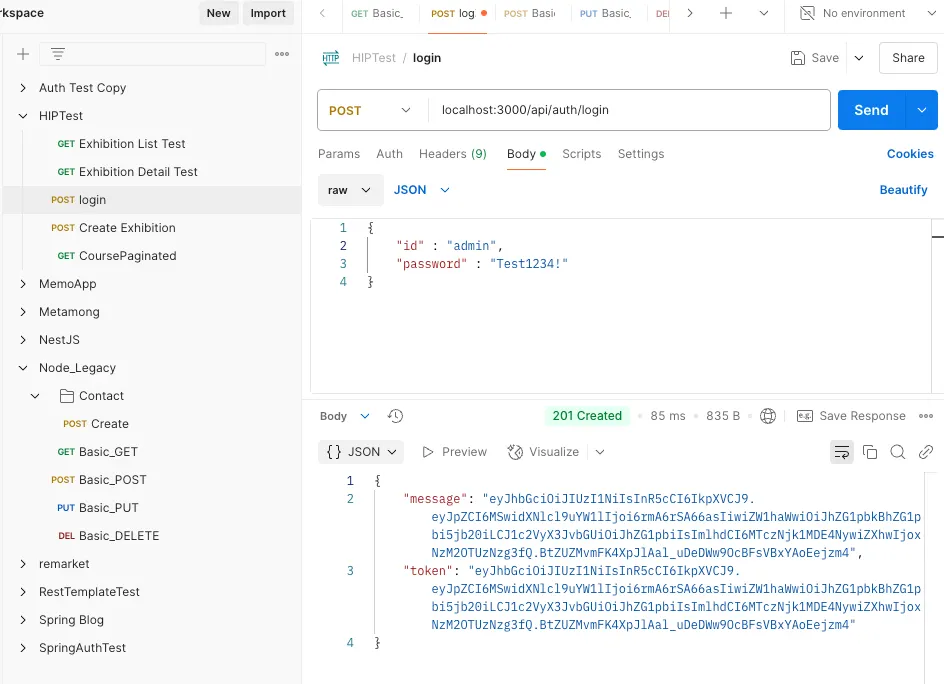
POSTMAN을 통한 API 응답 테스트
2. 프론트엔드 Angular+Nginx 컨테이너화 및 실행
2.1 Dockerfile 및 .dockerignore 작성
•
MP_Project/Front-end/Dockerfile 생성
◦
확장자 없음, 아래 내용 그대로 작성
# Nginx 베이스 이미지 사용
FROM nginx:alpine
# www 폴더의 내용을 Nginx의 기본 서빙 디렉토리로 복사
COPY www /usr/share/nginx/html
# Nginx의 포트 노출
EXPOSE 80
# Nginx 실행
CMD ["nginx", "-g", "daemon off;"]
Markdown
복사
•
MP_Project/Front-end/.dockerignore 생성
◦
불필요 파일 제거 이미지 생성을 위한 제외
node_modules
dist
*.log
Markdown
복사
1.2 이미지 빌드
•
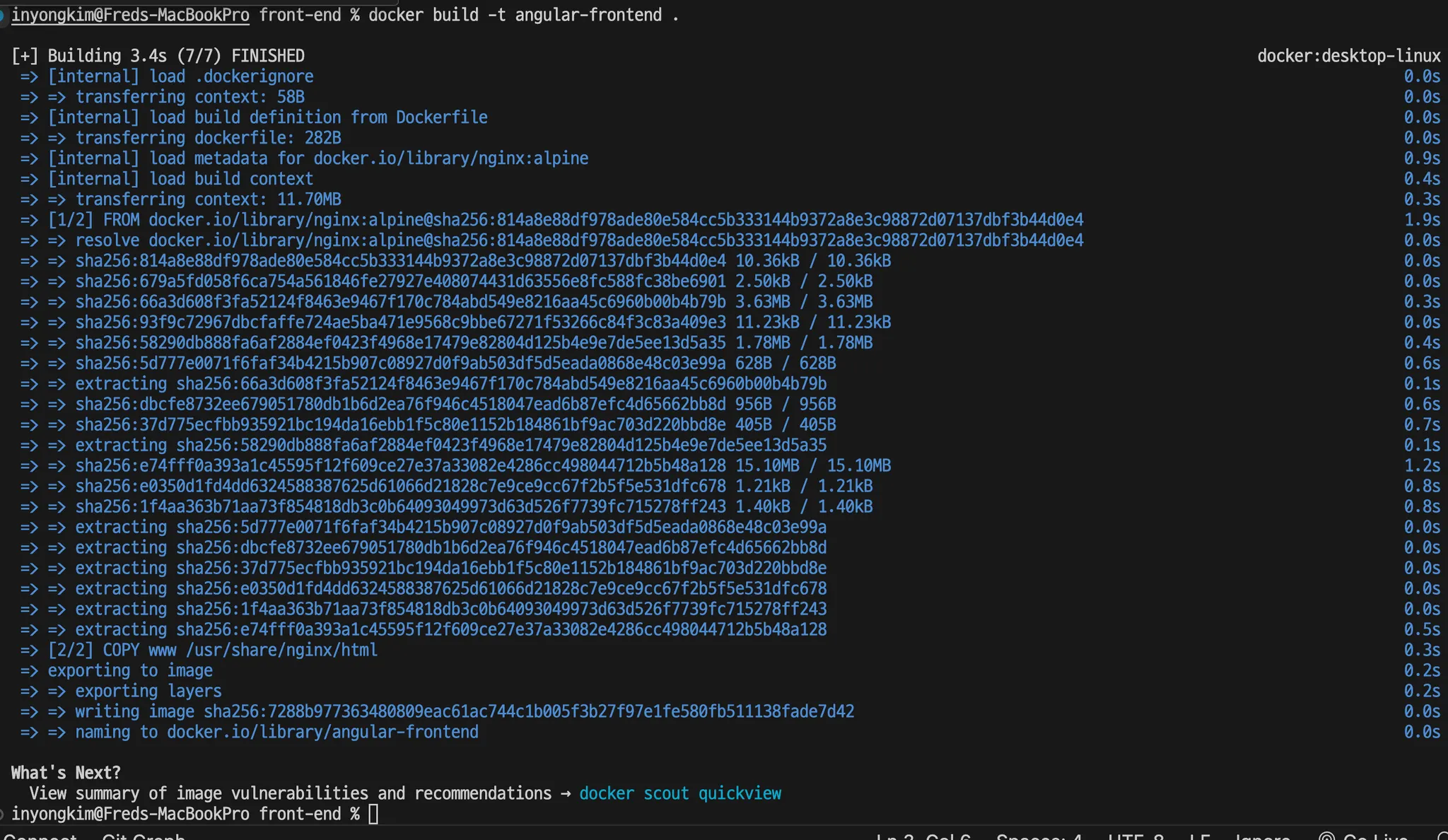
터미널 MP_Project/Front-end/ 경로(Root)에서
◦
Dockerfile이 있는 현재 디렉토리에서 이미지를 빌드하려면, 명령어의 끝에 .를 추가
docker build -t angular-frontend .
Shell
복사
•
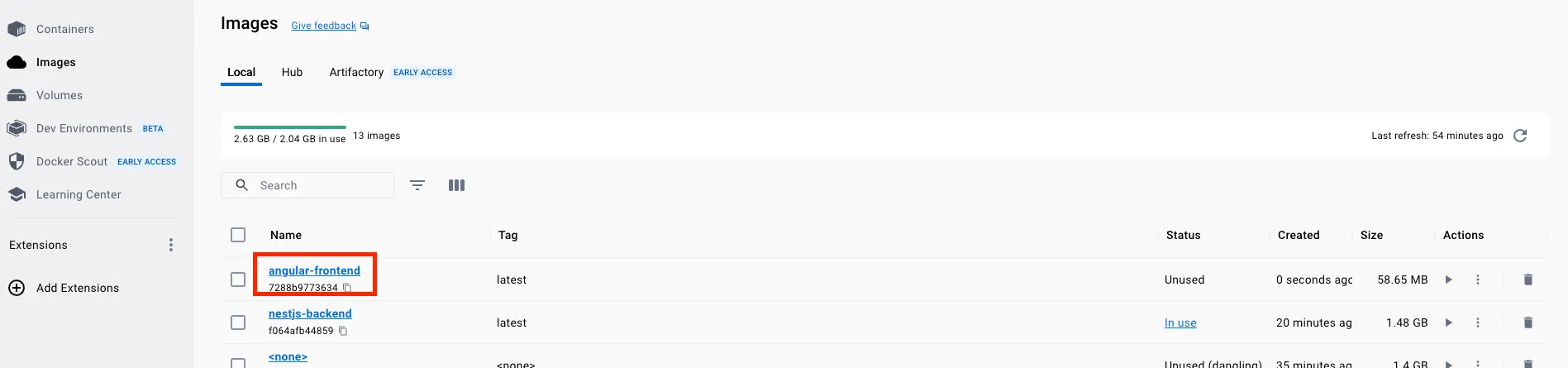
Docker-Desktop에서 생성된 Angular+Nginx 프론트엔드 프로젝트가 빌드된 이미지 확인
1.3 컨테이너 실행
•
CLI를 통한 이미지→컨테이너 실행 명령어
docker run -p 80:80 --name angular-nginx-frontend-container angular-frontend
Shell
복사
◦
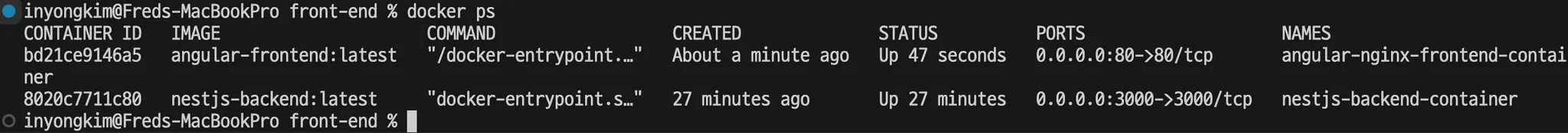
실행중인 컨테이너 상태 확인 명령어
docker ps
Shell
복사
•
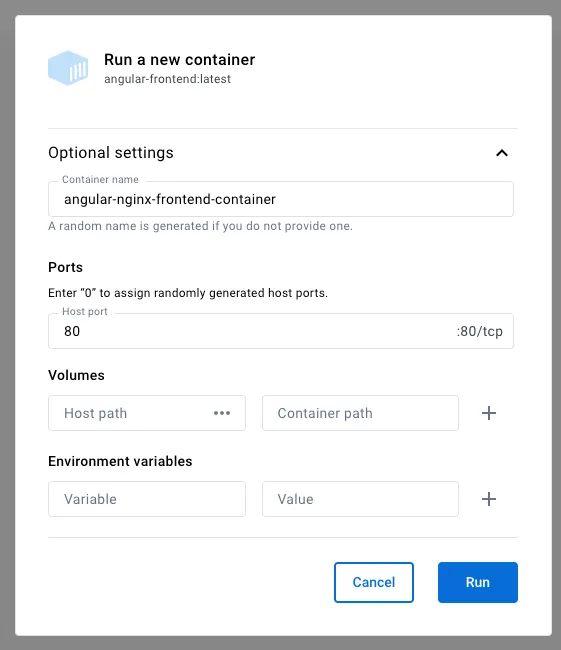
GUI를 통한 이미지→컨테이너 실행 설정 화면
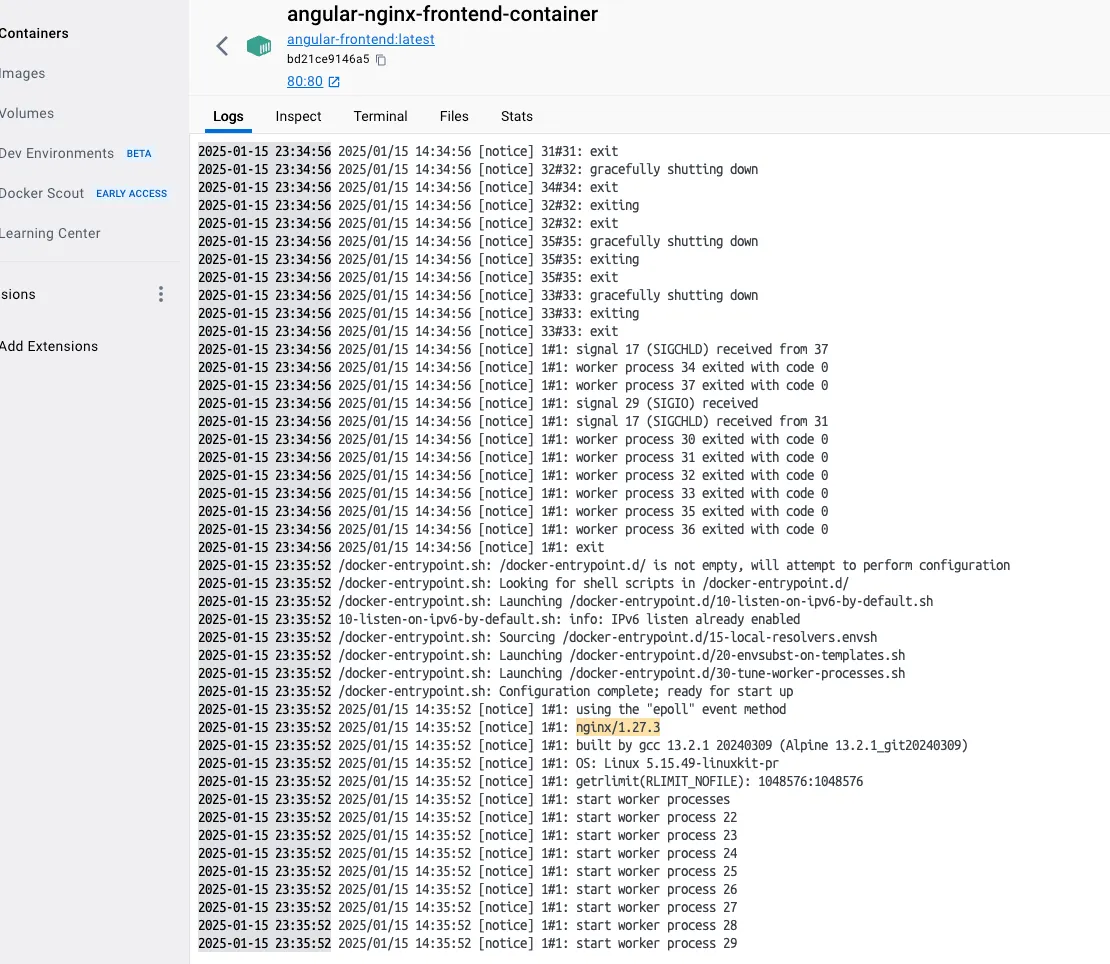
•
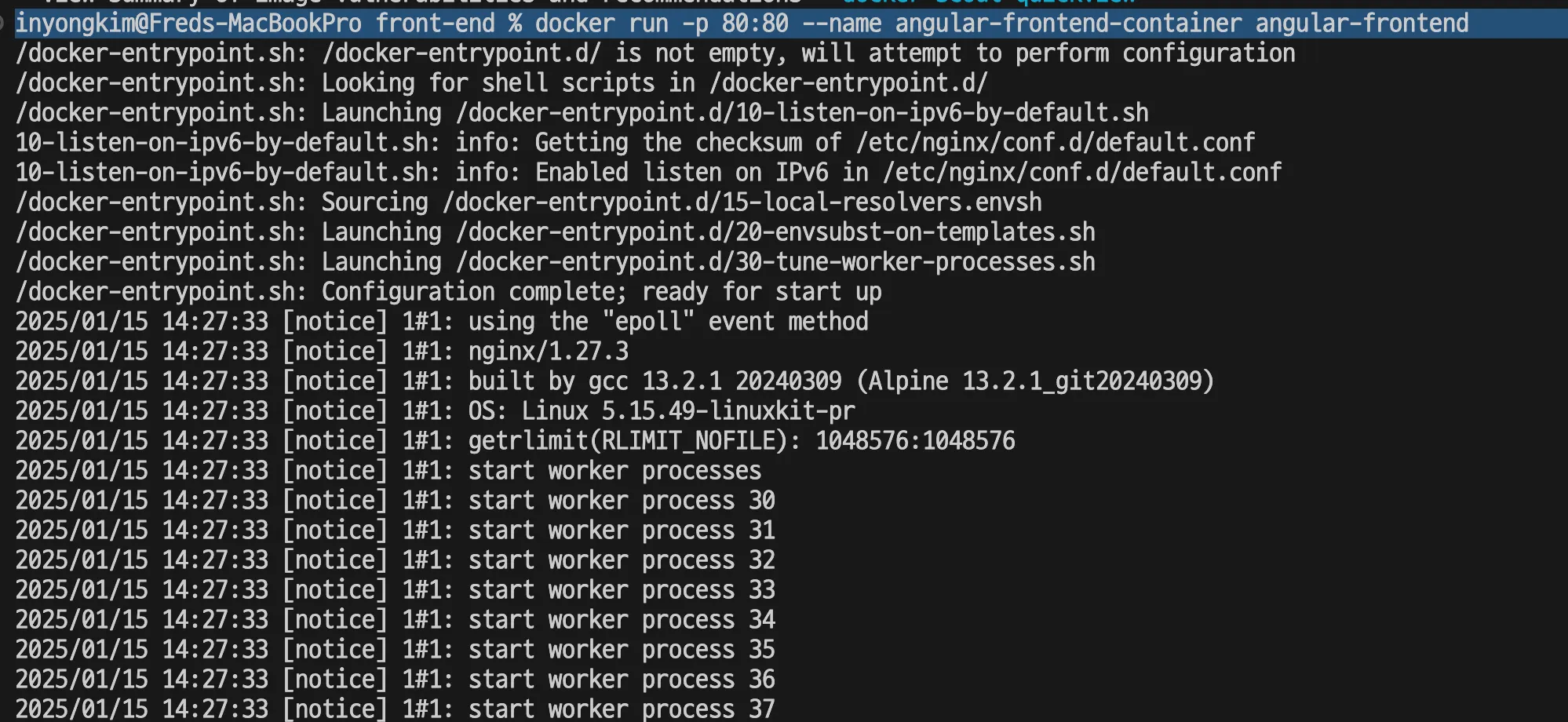
서버 실행 모습, 개발용 실행과 달리 ng serve와 달리 빌드된 프로젝트(ng build로 생성된 www폴더 내 생성됨)가 실행되는 것
◦
Docker라는 가상 환경 내에서 실행되고 있음,
◦
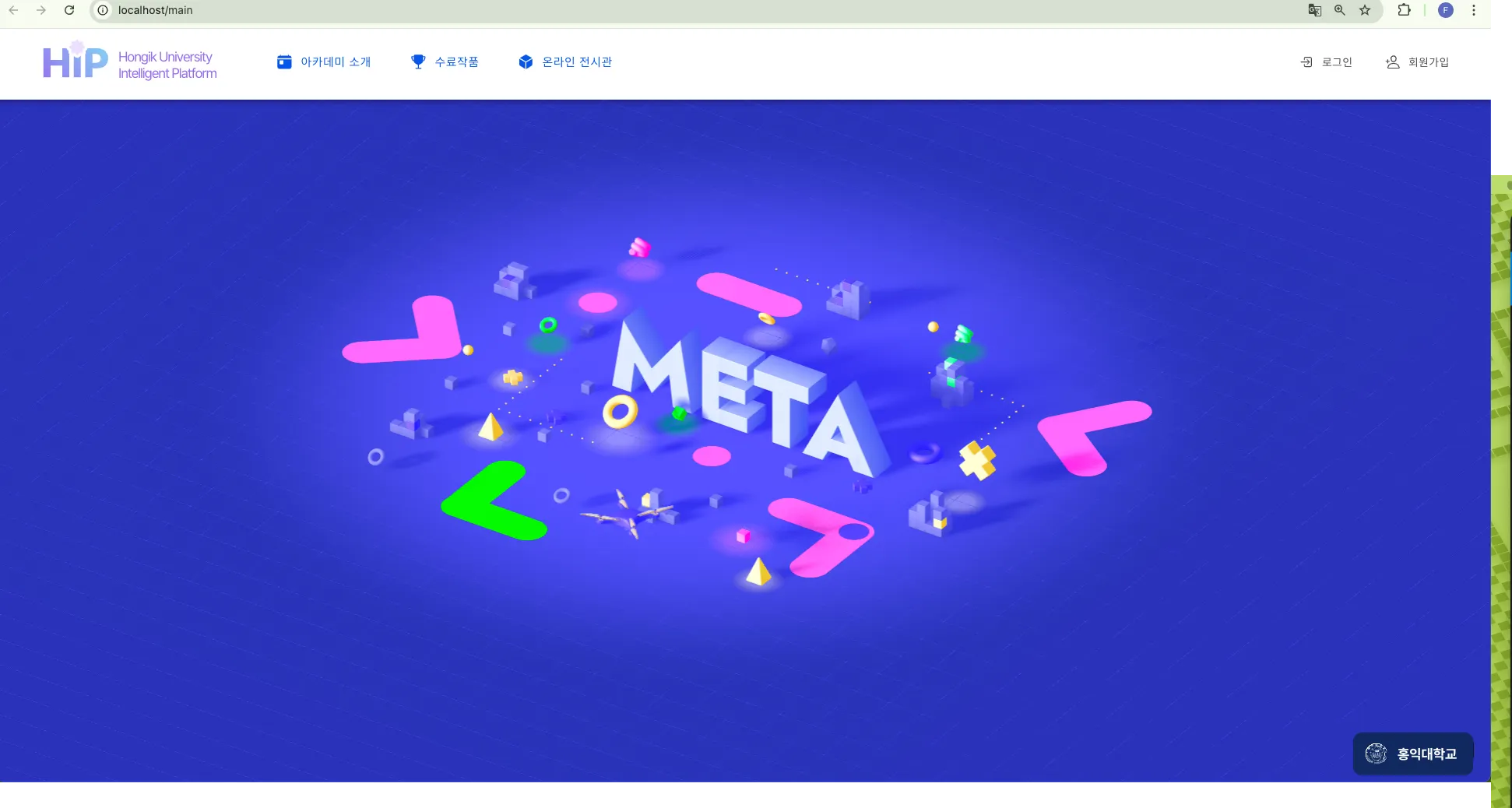
브라우저 접근 요청을 통한 실행 상태 확인
3. Docker-Compose를 통한 통합
•
두 폴더의 상위폴더인 MP_Project/ 로 이동
◦
MP_Project/docker-compose.yml 파일 생성
version: '3.8'
services:
backend:
build:
context: ./Back-end
dockerfile: Dockerfile
ports:
- "3000:3000" # NestJS API 포트
frontend:
build:
context: ./Front-end
dockerfile: Dockerfile
ports:
- "80:80" # Angular 애플리케이션 포트
Shell
복사
•
Docker Compose 실행
docker-compose up --build
Shell
복사
◦
--build 옵션은 이미지가 변경되었을 경우 새로 빌드되도록 설정한 것
▪
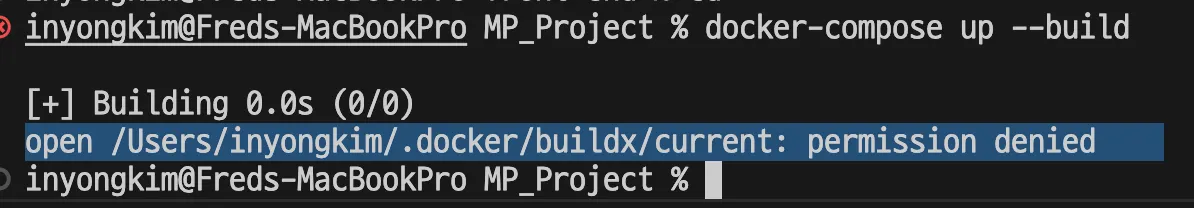
권한 문제 발생 시
▪
터미널에서 슈퍼유저권한으로 도커에게 권한 허용
sudo chown -R $(whoami) ~/.docker
Shell
복사
•
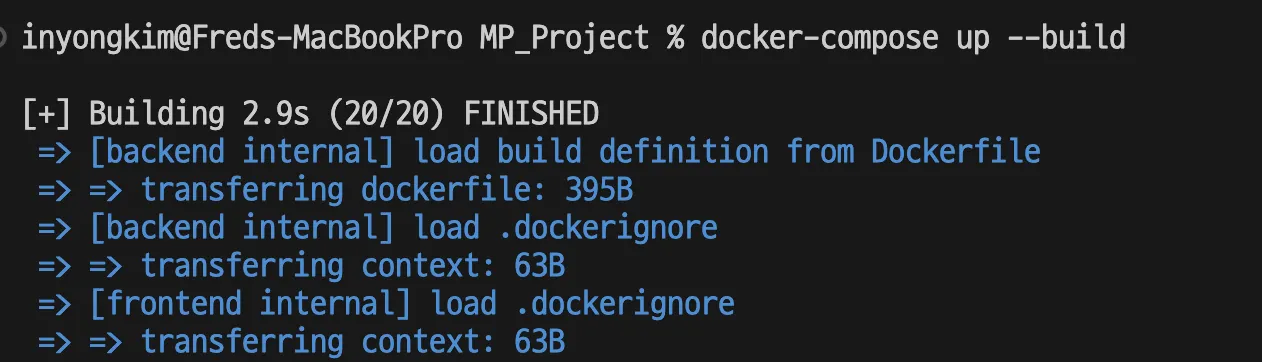
재 실행시 정상 빌드
▪
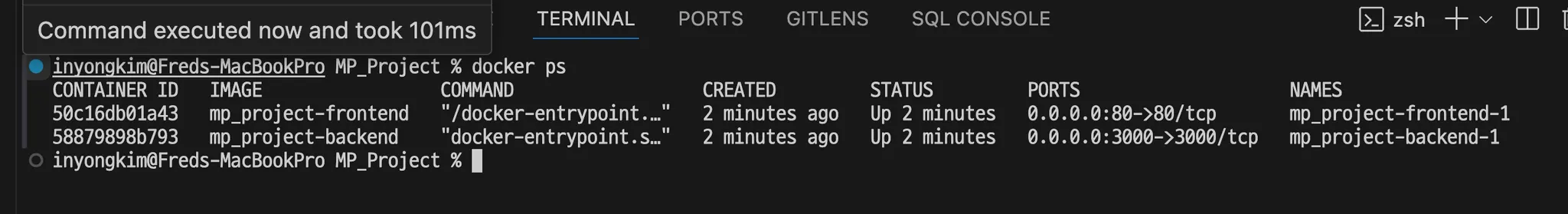
docker ps 를 통해 컨테이너 실행 상태 확인
▪
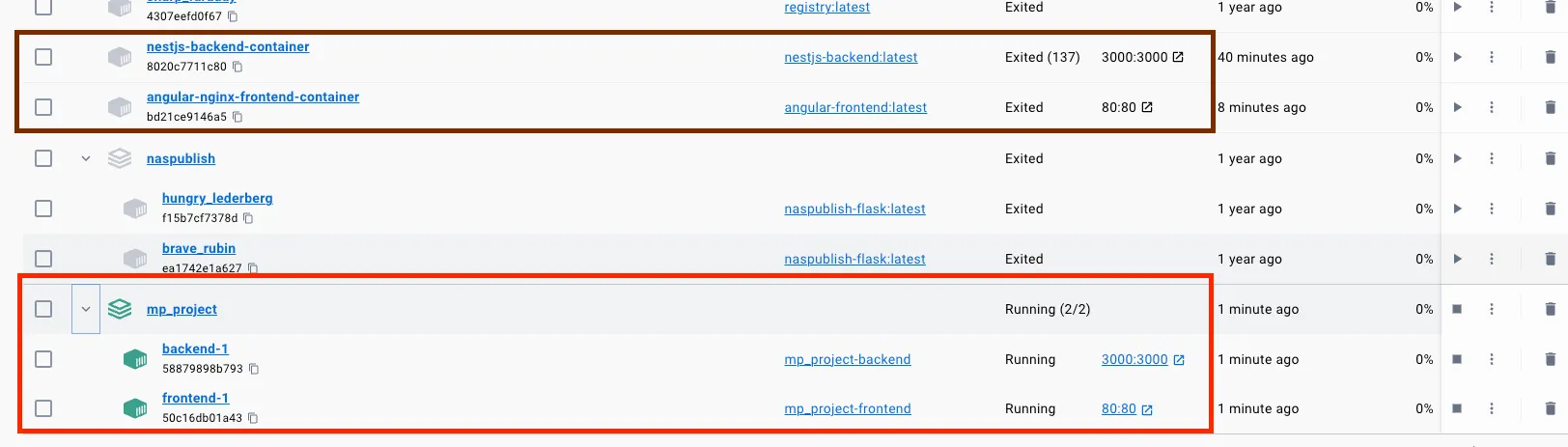
각각 실행 되는 것 처럼 동일하게 보이지만, Docker-Desktop GUI처럼 확인하면 이전과 달리 MP_Project라는 묶음에서 각 컨테이너가 실행되는 것을 볼 수 있다.
•
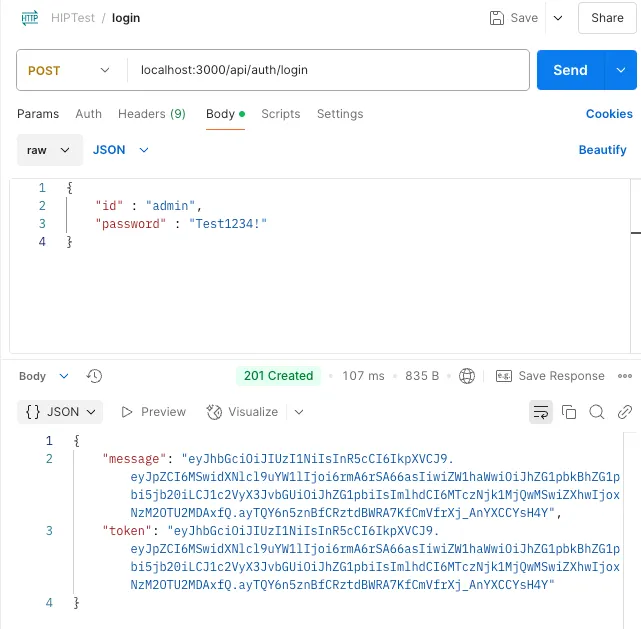
백엔드 서버 API 요청 테스트
•
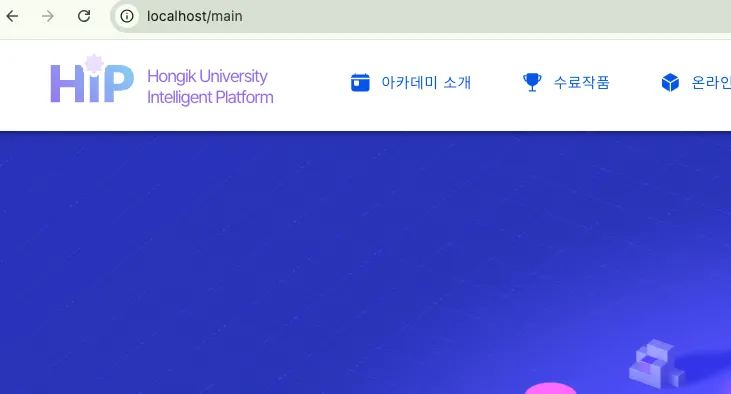
프론트엔드 서버 페이지 요청 테스트
4. PS
마지막 Docker-Compose를 통해 --build 속성을 주었기 때문에 앞으로 소스 코드나 Dockerfile 정보를 수정한 후, docker-compose up --build 명령어를 실행하면 Docker Compose가 자동으로 변경된 내용을 감지하고 새 이미지를 빌드한다.
위 작동 방식은 곧 소스코드를 변경하고 각 이미지를 빌드하던 과정은 생략해도 된다는 의미. 이것을 Github Actions 자동 테스트 및 병합과 Docker Hub 클라우드와 연결하면 클라우드 CI/CD 파이프라인을 구축 할 수 있다.
우선 현재까지 진행된 상황을 정리하면 다음과 같다.
1.
Dockerfile 작성 (백엔드):
•
NestJS 애플리케이션을 위한 Dockerfile 작성.
•
필요한 의존성을 설치하고, 애플리케이션을 빌드하여 실행하도록 설정.
2.
Dockerfile 작성 (프론트엔드):
•
Angular 애플리케이션을 위한 Dockerfile 작성.
•
Angular 애플리케이션을 빌드하고 Nginx를 통해 서빙하도록 설정.
3.
Docker 이미지 생성:
•
각각의 Dockerfile을 사용하여 Docker 이미지를 생성.
•
docker build 명령어를 사용하여 이미지가 성공적으로 생성되었는지 확인.
4.
Docker Compose 설정:
•
docker-compose.yml 파일을 생성하여 백엔드와 프론트엔드 서비스를 정의.
•
각 서비스의 빌드 컨텍스트와 포트를 설정.
5.
Docker Compose 실행:
•
docker-compose up --build 명령어를 사용하여 두 개의 컨테이너를 동시에 실행.
•
변경 사항에 따라 이미지를 자동으로 빌드하도록 설정.
Related Posts
Search
.jpg)